The div tag is used to dived an HTML document in section. In other words, we dived a page into multiple sections. We use div when we need multiple designs on the same page we dived a page using div and then apply style differently. we can dive an HTML page in a large section and format them with a cascading style sheet. The Opening tag <div> is used to start the section and the closing tag </div> is used to indicate the end of the section.
Div Tag Attributes
Some important attributes of the div tag are as follows:
| Attribute | Description |
| ALIGN | It specifies the alignment of the div. The possible values are center, left and right. The default value is left. |
| STYLE | It used to include inline cascading style sheet |
Example
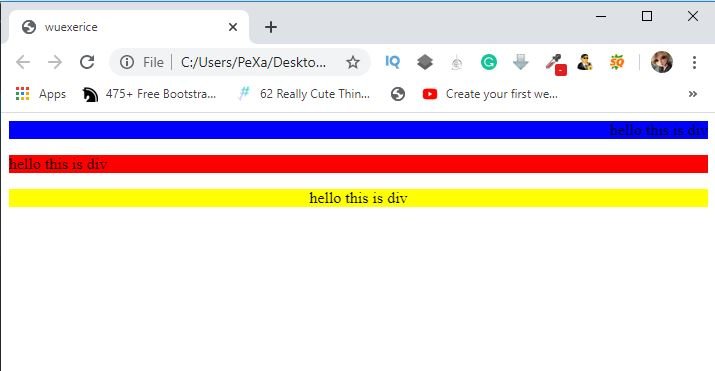
<html>
<head>
<title>wuexerice</title>
</head>
<body>
<div style="background-color:blue;text-align:right">
<p>hello this is div</p>
</div>
<div style="background-color:red;text-align:left">
<p>hello this is div</p>
</div>
<div style="background-color:yellow;text-align:center">
<p>hello this is div</p>
</div>
</body>
</html>Output

Reference
If you want to learn more about HTML then visit the official website: Visit
Visit the HTML tutorial list. And make strong your HTML concept. Click here. wuschools.com is always written about the HTML concept for the HTML lover. Ang writes about how HTML makes your life easy if you are a web site developer. We help you to continue your learning.