HTML which is the basic language of every website. I’ll show you the structure of a basic HTML page and we’ll look at some of the key elements that make up a website such as headers’ paragraphs text forms tables and a lot more at the end of the section. you’ll be making a real website as a challenge.
HTML is a markup language used for website design and html5 is version 5 of that language. The older HTML version 4.0 1 and XHTML version 1.0 have been used for many years but HTML5 seeks to be an improvement over these older versions.
For example, in order to support multimedia html5 has new elements for audio and video.
I’ll be showing you how to use these new elements and one of the other articles in this series. So what do you need to start writing HTML5 you need a browser to test your HTML code and you need a text editor (notepad, Notepad++, sublime, etc).
I’ll start by defining a few terms that you will be hearing me use frequently the terms are
- TAG’s
- Element
- Attribute
TAG’s of HTML
Let’s start by looking at a tag this is a Title tag it has a tag name
<title> </title>That is surrounded by angle brackets
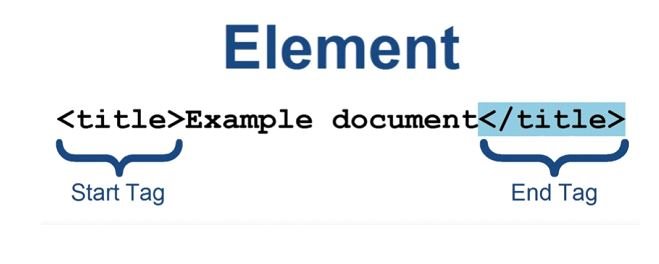
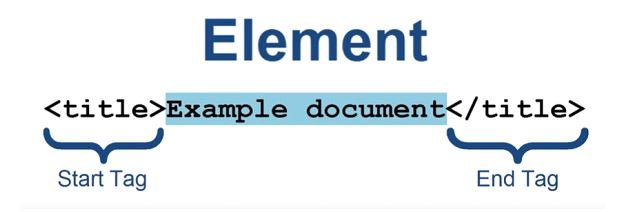
Next, let’s look at an element has a start tag and end tag

And content in-between

Sometimes you may hear start and end tags called Opening and closing tags notice that the end tag has the same name as the start tag except that the end tag begins with a forward slash before the name so this whole thing including the start tag the content and the end tag is called an element, in this case, it’s a title element most of the elements in HTML 5 are made up of start and end tags with content in between however there are some elements that only have a start tag. here’s an example this is a BR element.
<br>This represents a line break it doesn’t have an end tag or any content it only has a start tag.
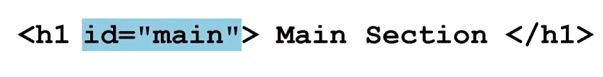
The last term that I want to define is the attribute an attribute allows us to add additional information to an element for example here is an h1 heading element
<h1>this is heading Element</h1>And attribute if present is located in the start tag after the tag name this is the attribute.

The first part of the attribute is the attribute name is followed by an equal = sign then the equal sign is followed by the value of the attribute enclosed in quotation marks html5.
Actually allows some other variations for specifying attributes but this is the variation that I typically use now that we’ve covered the definitions let’s look at a sample html5 document.
You’ll notice that I’ve invented some of the lines I did this by just adding spaces at the beginning of some of the lines. this is not required and I only do it to make the HTML code easier to read it doesn’t change how the web page will be displayed in the browser what I’ve done is to align the start and end tags for the elements to span more than one line.
Reference
If you want to learn more about HTML then visit official website: Visit
visit the HTML tutorial list. And make strong your HTML concept. Click here. wuschools.com is always written about the HTML concept for the HTML lover. Ang writes about how HTML makes your life easy if you are a web site developer. We help you to continue your learning.





Pingback: blink HTML - wuschools
Pingback: Checkbox CSS Style Example 5 - wuschools
Pingback: CSS uppercase - wuschools
Hello Dear, are you actually visiting this site on a regular basis,
if so afterward you will absolutely obtain good knowledge.