The span tag is used to apply the style on the specific value on the HTML document. We need a span tag on the HTML page when we need to apply to the multiple designs in the same paragraph. It can be used to give different characteristics to specific parts of other elements. The HTML span element begins with <span> and end with </span> tag. See the below example of the span tag.
Example of Span Tag
<html>
<head>
<title>wuexerice</title>
</head>
<body>
<p>
This is a first part of Paragraph <span style="color:#FF0000">this is second part of paragraph</span>
</p>
<p>
This is another paragraph <span style="color:#6600ff;">this is paragraph</span>
</p>
</body>
</html>Output

Comment Tag
The comment tag is used to add the comment in the HTML code. The comment tag is used to explain your piece of code. In the comment tag, you explain about your code means when you see your code after a long time or someone else sees your code due to the comment tag he can easily understand for what this piece of code.
And that text you write in the comment tag it’s will not disappear on your output, only you can see this text in the code editor. It is recommended to use <!–comment –> to comment on the tags. This is compatible with all browsers. The comments can be inserted in any section of an HTML document. The comments are ignored by browsers. They are primarily used to explain the code in an HTML document etc.
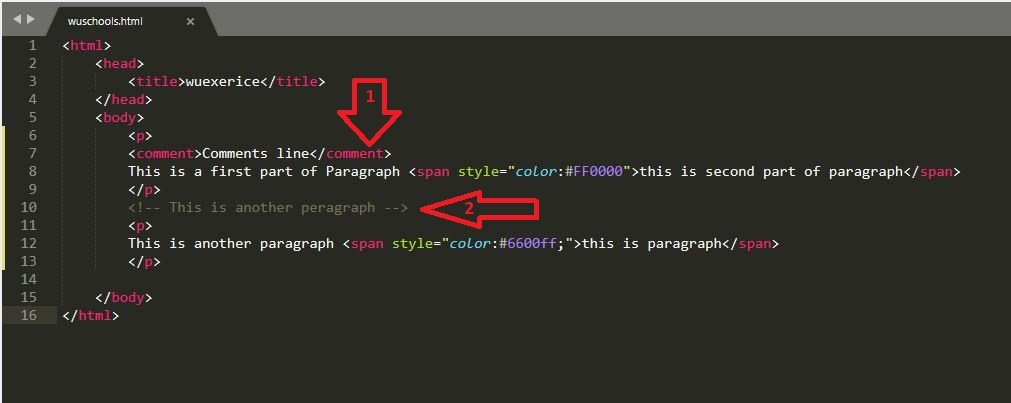
Example Of comment Tag
<html>
<head>
<title>wuexerice</title>
</head>
<body>
<p>
<comment>Comments line</comment>
This is a first part of Paragraph <span style="color:#FF0000">this is second part of paragraph</span>
</p>
<!-- This is another peragraph -->
<p>
This is another paragraph <span style="color:#6600ff;">this is paragraph</span>
</p>
</body>
</html>In the above example, you can see I have used two comments with different styles.

These both method is used for comment. The second method is used for all coding language and the first one with comment tag that method is only working in HTML coding. And you can see in the following output comment text not display on output.
Output

Reference
If you want to learn more about HTML then visit the official website: Visit
Visit the HTML tutorial list. And make strong your HTML concept. Click here. wuschools.com is always written about the HTML concept for the HTML lover. Ang writes about how HTML makes your life easy if you are a web site developer. We help you to continue your learning.




