The font tag is used to specify the characteristics of the font. Different characteristics include typeface, size, and color. This tag have an opening tag <font> and a closing tag </font>.
Attribute fo Font Tag
Font tag has some important attributes are as follows:
| Attribute | Descriptions |
| Face | It specifies the font of the text. The possible values are “Arial”, “Arial Black”, “Time New Roman” and “MS sans Serif” etc. |
| Size | It specifies the font size of the text. It can be from 1 to 7. The default size is 3. The size an also be given as relative to the default size. The size 1 displays 10pt and so on. |
| Color | It specifies the color of the text. It can be given as a color name or hexadecimal value of the color. |
The following tables show the color name and its hexadecimal value:
| Color | Hexadecimal Value | Color | Hexadecimal Value |
| Red | #FF0000 | Gray | #808080 |
| Green | #00FF00 | Dark Red | #800000 |
| Blue | #0000FF | Dark Green | #008000 |
| White | #FFFFFF | Yellow | #FFFF00 |
| Black | #000000 |
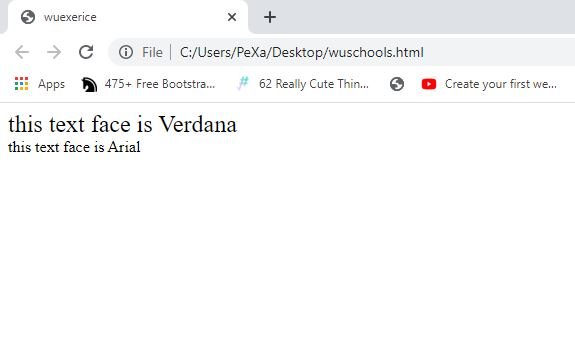
Example of Font Tag
<html>
<head>
<title>wuexerice</title>
</head>
<body>
<font Size=+2 face=”Verdana”> this text face is Verdana</font><br>
<font face=”Arial”>this text face is Arial</font>
</body>
</html>Output

Reference
If you want to learn more about HTML then visit the official website: Visit
Visit the HTML tutorial list. And make strong your HTML concept. Click here. wuschools.com is always written about the HTML concept for the HTML lover. Ang writes about how HTML makes your life easy if you are a web site developer. We help you to continue your learning.




The font tag is deprecated in html5…
no, we cannot say that HTML tags are deprecated in html5! if you read the difference between HTML and HTML5 then you batter understand. Read Here