The routerLinkActive is an instruction to add the active class of CSS when an element routerlink is active. The angular routerLinkActive attribute, which is used to specify a CSS class that the element will be assigned to when the URL specified by the routerLink attribute matches the active route. Use the routerLinkActive attribute when a specific route is active for style an element. In the HTML we using like this
<a href="link">Text</a>But this is not the best way in angular. Yes, this code is working in angular but this is not the best and professional way. routerlink is provided by angular to work with the internal system route. You cannot use routerlink for the link to the external website.routerlink is only work for internal links. For the external system route, you can use href to link the websites.
<a [routerlink]="/link">text</a>RouterLinkActive
You can say that routerlinkactive is the instruction that is used for assigned the class of CSS (active class) when URL specified by the routerlink attribute matches with the active route.
The configuration is performed using a binding on the routerLinkActiveOptions attribute, which accepts a literal object. The exact property is the only available configuration setting and is used to control matching the active route URL. Setting this property true will add the element to the class specified by the routerLinkActive attribute only when there is an exact match with the active route’s URL. Consider the following example for active a link
<a routerLink="/user/detail" routerLinkActive="active-link">User Detail</a>The CSS file defines the global style.
.active-link{
background-color: yellow;
color: black;
}Multiple Classes
You can also set more than one class as showing in the following example.
<a routerLink="/user/detail" routerLinkActive="active-class1 active-class2">User detail</a>
<a routerLink="/user/detail" [routerLinkActive]="['active-class1', 'active-class2']">User detail</a>Child Route
routerlinkactive is used and working for both child and parent routes. Child route example showing as below.
<a routerLink="/product" routerLinkActive="class1 class2">Product</a>
<a routerLink="/product/PC" routerLinkActive="class1 class2">PC</a>
<a routerLink="/product/mobile" routerLinkActive="class1 class2">Mobile</a>In the above example, the product is the parent route, pc and mobile is the child route.
Examples of routerlinkactive
<ul class="nav navbar-nav">
<li><a routerLink="/" routerLinkActive="active"
[routerLinkActiveOptions]="{ exact: true }">Home</a></li>
<li><a routerLink="/about" routerLinkActive="active" >About</a></li>
<li><a routerLink="/contact" routerLinkActive="active" >Contact</a></li>
</ul>and you can also use bootstrap classes in routerlinkactive as showing in the following example.
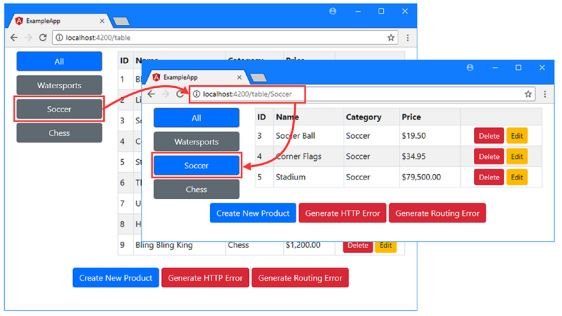
<div class="col-3">
<button class="btn btn-secondary btn-block"
routerLink="/table" routerLinkActive="bg-primary"
[routerLinkActiveOptions]="{exact: true}">
All
</button>
<button *ngFor="let category of categories"
class="btn btn-secondary btn-block"
[routerLink]="['/table', category]"
routerLinkActive="bg-primary">
{{category}}
</button>
</div>
Routerlinkactive Not Working angular 9
If the Angular Routerlinkactive not working so there are some reasons why it’s not working, First of all, check your attribute code carefully maybe you are writing the wrong code. If everything is perfect the update your angular versions, I’m sure when you will update your angular versions it’s will work.
how to make parent link active if children are active routerlinkactive angular 4
<ul class="nav navbar-nav">
<li><a routerLink="/" routerLinkActive="active"
[routerLinkActiveOptions]="{ exact: true }">Home</a></li>
<li><a routerLink="/about" routerLinkActive="active" >About</a></li>
<li><a routerLink="/contact" routerLinkActive="active" >Contact</a></li>
</ul>Reference
https://angular.io/api/router/RouterLinkActive
visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about agular concept for the angular lover. Ang writes about how angular makes your life easy if you are a web site developer.




