ngbtooltip is the API of ng-bootstrap that is used to provide some extra information to the user on hover. In the angular project, we can easily add tooltip by using the ng-bootstrap.
Create a new project and add bootstrap to your project by the following code.
$ npm install --save @ng-bootstrap/ng-bootstrapAfter installing the bootstrap into your project, you can add easily tooltip into your project as showing in the following.
<button type="button" class="btn btn-outline-secondary mr-2" placement="top" ngbTooltip="Tooltip on top">
Tooltip on top
</button>
Left-Side Tooltip
If you want to show your tooltip on the left side of the button, so you can use the following code to add the tooltip on the left side of the button.
<button type="button" class="btn btn-outline-secondary mr-2" placement="left" ngbTooltip="Tooltip on left">
Tooltip on left
</button>
Right-Side Tooltip
If you want to show your tooltip on the right side of the button, so you can use the following code to add the tooltip on the right side of the button.
<button type="button" class="btn btn-outline-secondary mr-2" placement="right" ngbTooltip="Tooltip on right">
Tooltip on right
</button>
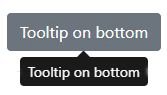
Bottom Tooltip
If you want to show your tooltip on the bottom of the button, so you can use the following code to add the tooltip on the bottom of the button.
<button type="button" class="btn btn-outline-secondary mr-2" placement="bottom" ngbTooltip="Tooltip on bottom">
Tooltip on bottom
</button>
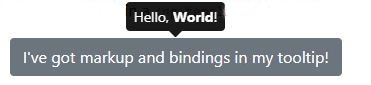
Ngbtooltip with HTML Tags.
We can easily add any HTML tags in the tooltip. Like if you want to show your text bold, italic, underline, overline, etc so, you can easily use HTML with the tooltip. As showing in the following example showing tooltip text with bold.
<ng-template #tipContent>Hello, <b>{{name}}</b>!</ng-template>
<button type="button" class="btn btn-outline-secondary" [ngbTooltip]="tipContent">
I've got markup and bindings in my tooltip!
</button>
On-Click Tooltip
If you want to show your tooltip when someone clicks on the button then show tooltip information. You can easily add an on-click tooltip by using the following code.
<button type="button" class="btn btn-outline-secondary" ngbTooltip="You see, I show up on click!" triggers="click:blur">
Click me!
</button>
Tooltip Delays
If you want to add some delays into your tooltip after on hover the button so you can easily add delays in your project. See the following code it’s showing delays into your project tooltip.
<button type="button" class="btn btn-outline-secondary mr-2"
ngbTooltip="You see, I show up after 300ms and disappear after 500ms!"
[openDelay]="300" [closeDelay]="500">
Hover 300ms here
</button>
<button type="button" class="btn btn-outline-secondary mr-2"
ngbTooltip="You see, I show up after 1s and disappear after 2s!"
[openDelay]="1000" [closeDelay]="2000">
Hover 1s here
</button>NGBTooltip Not Working Angular
If ngbtooltip not working angular and you are getting console error.
core.es5.js:1020 ERROR Error: Uncaught (in promise): Error: No provider for
NgbTooltipConfig!
Error: No provider for NgbTooltipConfig!
at injectionError (core.es5.js:1169)
at noProviderError (core.es5.js:1207)
at ReflectiveInjector_._throwOrNull (core.es5.js:2649)
at ReflectiveInjector_._getByKeyDefault (core.es5.js:2688)
at ReflectiveInjector_._getByKey (core.es5.js:2620)
at ReflectiveInjector_.get (core.es5.js:2489)
at resolveNgModuleDep (core.es5.js:9492)
at NgModuleRef_.get (core.es5.js:10562)
at resolveDep (core.es5.js:11050)
at createClass (core.es5.js:10920)For solve the problem you have need to add the following code in app.module.ts
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
imports: [
NgbModule
]
})And install bootstrap by using the following commond.
npm install --save @ng-bootstrap/ng-bootstrap
Reference
https://ng-bootstrap.github.io/#/components/tooltip/api
Visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about the Agular concept for the angular lover. Ang writes about how angular makes your life easy if you are a web site developer.





Hi, could you please let me know how to add breakline inside ngbTooltip?
If you want to add line break in ngbtooltip hr use this tag in code.