The Blink HTML tag is used to blink the text slowly like a flashlight. The Blink HTML is the non-standard element of the HTML that is used to surround the text, which flashes slowly. <blink> tag is used to flash the text. The general meaning of the blinking text in HTML is light flashing like as ON and OFF in a continuous way. Very rarely a chance of using the Blink effect in HTML.
HTML flashing text is used for blinking the text. <blink> tag that will make words flash on and off
Though some browsers might still support it, it should have already been deleted from the relevant web standards, is also within the process of being dropped, or may only be kept for compatibility purposes.
Can Someone Help Me Write My Essay for Me Free? Yes, there are several essay writing services that offer essay writer free. When you place your first order with them, you don’t need to pay a dime. … You need to pay for the efforts that professional writers put in to make your essay flawless.
What is HTML Blink Tag?
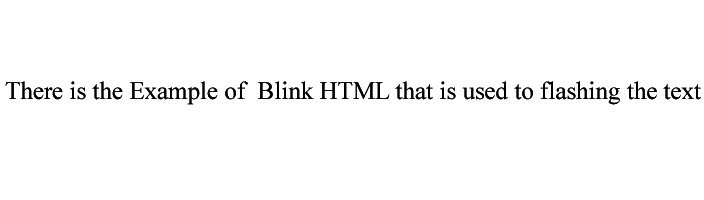
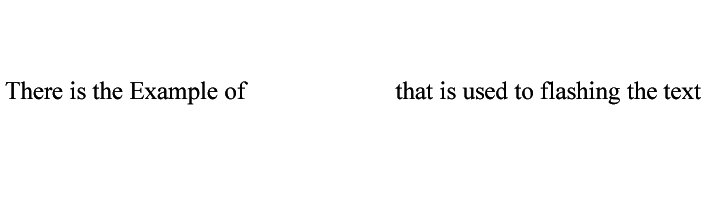
The following is an example of Blink HTML Tag. There are two tags of blink tag one is the opening tag and the second one is the closing tag. The opening tag is telling the browser to blink the text from this text and the closing tag is telling the browser blink text to this text, as shown in the following.
<!DOCTYPE html>
<html>
<head>
<title>This is border properties</title>
</head>
<body>
<p>There is the Example of <blink>Blink HTML</blink> that is used to flashing the text</p>
</body>
</html>
How do I make text blink in HTML?
How to make text blink in HTML is a question that many people seem to ask these days. The short answer is not too difficult, and you can easily find a solution to this problem. This is especially true for websites that use flashing banners or flash videos on them.
If the website’s code has the ‘flash’ option, then the code can easily be tweaked to make the blinking effect much more realistic. You could get hold of a special Flash plug-in, which could help you make the blinking effect in HTML possible.
You also need to take into account the website design in order to make it possible to have the blinking effect. The design should be easy on the eyes so that they don’t need to strain while trying to read. The website design also needs to be able to fit on top of the current web design scheme so that the background of the website is not an eyesore.
You can find the Flash plug-ins for most web browsers on the Internet by searching using keywords like ‘how do I make text blink in HTML’. There are also different kinds of sites available which could help you to learn more about this problem. You could try using the Yahoo! Answers site as it could be a very useful place where you could get answers to your question.
Before you even go ahead with the website design, it is best to test the HTML code before putting it live on the website. There are a lot of websites that would provide you with free tools that would allow you to do this, and you could try out the effect yourself without actually using any money.
So if you are wondering how to make text blink in HTML, then you need to consider what kind of website you would want to create. Remember, a good-looking website will not only attract customers but it also needs to be user-friendly so that users will find it easier to read it.
There are some websites that have made it possible for people to create websites in their own language and with the help of how do I make text blink in HTML, they can easily have text blink effects in different languages as well. Some websites may even allow users to have their own text to blink effect for a small fee.
Once you understand how do I make text blink in HTML, you can make websites in any language or in a different language. This is especially applicable for those who are bilingual as it would help them to learn new languages easily.
To learn how to make text blink in HTML, there are some websites available that would offer tutorials. You can take these tutorials as guidelines and you can use them to create a website that is easy to read and understand. After creating a website that is easily understandable and user-friendly, you could then turn it into a profitable business as it would help you make more sales.
The output of Blink HTML text

Examples of Blink HTML
HTML code for blinking text effects
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.blink {
animation: blinker 0.6s linear infinite;
color: #1c87c9;
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
}
@keyframes blinker {
50% { opacity: 0; }
}
.blink-one {
animation: blinker-one 1s linear infinite;
}
@keyframes blinker-one {
0% { opacity: 0; }
}
.blink-two {
animation: blinker-two 1.4s linear infinite;
}
@keyframes blinker-two {
100% { opacity: 0; }
}
</style>
</head>
<body>
<p class="blink">Blinking text</p>
<p class="blink blink-one">CSS blinking effect for opacity starting with 0%</p>
<p class="blink blink-two">CSS blinking effect for opacity starting with 100%</p>
</body>
</html>HTML code for blinking text color
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
blink {
color: #1c87c9;
font-size: 20px;
font-weight: bold;
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>The <blink> Element </h1>
<blink>The <blink> element is deprecated. To attain blinking effect you should use CSS or JavaSrcipt. See examples in the next section.</blink>
</body>
</html>CSS Blinking Text
In the following example, I will show you how you can use blink elements by using the Blink text with CSS. This example is used for flashing the text by using CSS. animation: blinker 0.6s linear infinite; property is used for blinking the text.
In the following examples, there is three-paragraph with different blink speed and opacity properties.
HTML File
<p class="blink">Blinking text</p>
<p class="blink blink-one">CSS blinking effect for opacity starting with 0%</p>
<p class="blink blink-two">CSS blinking effect for opacity starting with 100%</p>CSS File
.blink {
animation: blinker 0.6s linear infinite;
color: #1c87c9;
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
}
@keyframes blinker {
50% { opacity: 0; }
}
.blink-one {
animation: blinker-one 1s linear infinite;
}
@keyframes blinker-one {
0% { opacity: 0; }
}
.blink-two {
animation: blinker-two 1.4s linear infinite;
}
@keyframes blinker-two {
100% { opacity: 0; }
}CSS Font Blink Example
Example of blinking effect with the CSS text-decoration property:
HTML File Code
<p class="blink">This text may blink depending on the browser you use.</p>CSS File Code
.blink {
text-decoration: blink;
color: #1c87c9;
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
}Blink HTML CSS polyfill
blink {
-webkit-animation: 2s linear infinite condemned_blink_effect; /* for Safari 4.0 - 8.0 */
animation: 2s linear infinite condemned_blink_effect;
}
/* for Safari 4.0 - 8.0 */
@-webkit-keyframes condemned_blink_effect {
0% {
visibility: hidden;
}
50% {
visibility: hidden;
}
100% {
visibility: visible;
}
}
@keyframes condemned_blink_effect {
0% {
visibility: hidden;
}
50% {
visibility: hidden;
}
100% {
visibility: visible;
}
}Blinking effect with JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
#blink{
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
color: #1c87c9;
transition:0.4s;
}
</style>
</head>
<body>
<p id="blink">Blinking Effect with JavaScript</p>
<script type="text/javascript">
var blink = document.getElementById('blink');
setInterval(function() {
blink.style.opacity = (blink.style.opacity == 0 ? 1 : 0);
}, 1000);
</script>
</body>
</html>Example with Span Tag
<span class="blinking">Am I blinking?</span>In the above, I have used a span tag for a blink HTML, Now add the following CSS Code.
.blinking{
animation:blinkingText 1.2s infinite;
}
@keyframes blinkingText{
0%{ color: #000; }
49%{ color: #000; }
60%{ color: transparent; }
99%{ color:transparent; }
100%{ color: #000; }
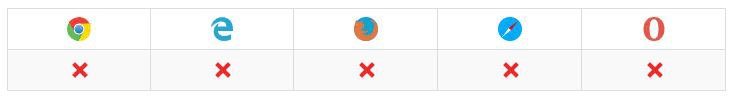
}Browser Support of Blink Tags


How do you move a title in HTML?
If you are wondering how do you move a title in HTML, the process is pretty simple. It just depends on which format you use. I’ll show you how I used this process to move my title and my contact information from my old website into my new one.
<h1>There is the Example of Heading <blink>Blink HTML</blink></h1>Where you want to add the blinking text in the title just add the blinking tag for blinking as you have seen in the above example.
How do you move a title in HTML? This is a question I’ve had for many years because when I moved to a new place a few years ago, I didn’t want to have to go through the hassle of writing a new header or footer and header to keep my content consistent with everything else I was using for my website. I also didn’t want to add a lot of extra HTML code that I couldn’t add to my site with the original code. I wanted the change to be easy to do and to stay consistent with my other pages and my web host.
I went looking for a solution to my problem – I was already familiar with my old home and was familiar with the format of my new one, so I knew I could get away with using an older version for a while. Then I decided I was done with that, and I wanted to change over completely, but my site was still using that old style. That’s when I realized – I’d have to go all in on a full-fledged re-write.
I wasn’t sure if it was possible for me to do this in a full rewrite, but then my friend asked me to take a look at something she was working on. She’d moved her site and needed a way to get all her content into the new site. She wasn’t having any luck finding anything out there that would work for her. She’d used a number of different hosting sites, but nothing worked for her. She had moved her site onto a new server and now found it extremely difficult to make any changes, or even move her pages around on her old server.
We ended up doing a full rewrite of her site using a company in India. The first thing they did was to convert her entire site from HTML to a new format called markdown. Markdown is very easy to use, and you can even get it to convert between different formats, like plain text with syntax highlighting.
You can then use that old-style header and footer to go into the new one – but keep your original content in the old header and footer, so that when you go to your new site, it looks like you have never switched. At the same time, you’ll be adding your new header and footer to your site. to ensure that your content is consistent with your pages. So if you’re wondering how do you move a title in HTML, keep this in mind. You don’t have to do it the hard way, but I do recommend that you look into it.
How do I make an image blink?
Have you ever asked yourself how can I make an image blink? You might have asked yourself, but you will find that there are different techniques and tricks on how to make an image blink. see the following example. In the below example I have written the code on how you can blink your images.
<blink>
<img src="images-address.jpg">
</blink>This example will help you to blink the images.
First, flash is an important tool for your web page. There are many places to put your flash files, such as the top of the page, sidebar, or bottom of the page. The more flash pages that you have, the more traffic can be redirected to your site. If you can include a flash file in each one of your pages, then it can help to increase your website’s page rank. In addition, if you are using flash and a lot of other flash objects, then you can even increase the overall appearance of your site.
Second, you will want to keep your flash content simple and easy to read. Most people who visit your site are not going to sit down and read along, wordy articles. They are going to click on a link to your web page, which will lead them to your sales page. If they can’t understand what the page is about, then they are going to click away from your page and move onto another website that is easier to read. A simple, clear, and easy to read message will lead people to come back to your site.
Third, make sure that the colors of the text are not overwhelming to people’s attention. Many people will scroll down to your text and if they do not see any reason to continue reading, they are going to close out of your page. Make sure that you do not overpower the reader by including too many colors in your text.
Fourth, make sure that you are not using too many images. This is something that can easily turn off many people when they first open your page. Even if you think that the colors of your images are very attractive, people are not going to be attracted to your images if they do not match the rest of the page. If your image is not in harmony with your text, then the text will look very boring.
The Internet has changed the way that people do business and it is not likely to change back again. If you want to use the Internet, you are going to have to keep up with the times and adapt to the latest techniques and strategies.
What is the best way to make text blink in HTML?
I am often asked this question, and so in this article, I will give you an answer that I have used successfully for many years. But first I want to explain what is HTML in the first place.
There are several ways in which one could say that HTML has evolved over the years but the basic idea is that one can create their own content on one’s web page and include that information on a website. The HTML language enables this to be possible by creating the link structure of the page so that a website can be designed using the structure that is being desired.
What you want to make HTML do is to be able to add a blinking animation to the text on the webpage, and as a result of doing so, it will automatically change its color from the current background color. When you first download the Flash Player, it will not have the ability to display these flashing text effects, but with time and patience, you should be able to set up the Flash player to allow the use of these flashing effects.
Once you have downloaded the Flash Player, you will need to make sure that you have it installed correctly, because if you have problems then you will not be able to make use of your website. Once you have the Flash player installed, you should now open up the Windows Task Manager and then click the Startup tab.
Click on the tab to enable the Startup tab for your Windows Task Manager, and then click OK. Now you need to restart the computer, and once it is done, you need to click the Task Manager button to enable this for your application. Once again, you should restart the computer, and this time, when the application reboots, you need to click OK to allow this to run.
After doing this you should then be able to see the effect that your text is having on the screen, and as a result, it will change its color to one that is different from its original background. So next time you ask yourself “how do I make text blink in HTML?”
You can see this in action by visiting websites such as Yahoo Answers, and you will notice that different people will be able to view the answers to their questions using different backgrounds. This is because they will be adding different code that is added to the website that allows them to do this. You may also want to visit some blogs that are run by different companies, and these companies are also adding different codes to the pages that they use to make it possible for different websites to use different colors of text on their web pages.
There are many different ways that you can go about using these various methods to make your website do a little more than it is capable of at the moment, and these are just a few of the many options that you have. Now that you know how to make text blink in HTML, you can learn how to take it even further by learning how to add graphics, sound effects, video, and even 3D animations to your web page to make it look more realistic.

![You are currently viewing [ Best 2023 ] Blink HTML Flashing Text in HTML and CSS](https://wuschools.com/wp-content/uploads/2020/04/blink-html-tag.png)



Pingback: Blink HTML – wuschools
Pingback: Checkbox CSS Style Example 5 – wuschools