ngbdatepicker is a configurable datepicker directive that is used for selection of date. ngb-datepicker is helping you with the selection of a date. input[ngbDatepicker] is a directive that makes it easy to add datepicker on input fields. datepicker directive is used for inline with ngbdatepicker and also we can use it as a popup on the input field with input[ngbDatepicker] directive.
There are numerous web applications that used date pickers in angular projects called NGBdatepicker Angular component (Read about Angular component). This Angular component is commonly used by many other web applications, but what is it and how is it useful?
The NGBdatepicker Angular component allows a user to customize the color of their choice using a series of steps. These steps include creating a color palette, applying the palette to the selected text, setting the background color, and then applying the selected text to the canvas.
This is just one of the many steps that the NGBdatepicker Angular component takes. There are several other steps that can be used for changing the background color of the selected text.
The use of this Angular component has been shown to increase the conversion rate of a website from visitor to customer. There are many benefits of using this Angular component to create customized web applications.
One of the benefits of using the NGBdatepicker Angular component is that it allows the customer to change the color of the text without having to change the entire website. This is because the entire website is changed at once.
The NiGBdatepicker Angular component also allows the user to apply the same style to all parts of the website. This allows a website to have a consistent look throughout.
The NGBdatepicker Angular component can be used with any type of web application. There are no limits to the type of website that can be created using this component.
There are many other things that a web application can do, but it is the combination of the NiGBdatepicker Angular component along with a number of other steps that make a web application successful. These steps include customizing the look and feel of the website to the individual’s taste, allowing the user to change the background color, applying the selected text to the canvas, and finally applying the selected text to the web page.
ngbdatepicker example
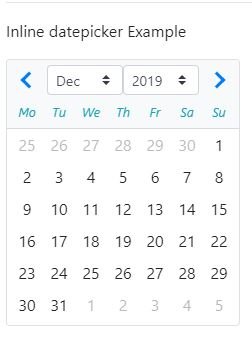
inline datepicker
<!-- 1. inline datepicker -->
<ngb-datepicker #d></ngb-datepicker>
Inline datepicker Example Code
In your angular project, you need to create three files in the app folder (datepicker.html, datepicker.module.ts, and datepicker.ts).

datepicker.html
<p>Inline datepicker Example</p>
<ngb-datepicker #dp [(ngModel)]="model" (navigate)="date = $event.next"></ngb-datepicker>
<hr/>
<button class="btn btn-sm btn-outline-primary mr-2" (click)="selectToday()">Select Today</button>
<button class="btn btn-sm btn-outline-primary mr-2" (click)="dp.navigateTo()">To current month</button>
<button class="btn btn-sm btn-outline-primary mr-2" (click)="dp.navigateTo({year: 2013, month: 2})">To Feb 2013</button>
<hr/>
<pre>Month: {{ date.month }}.{{ date.year }}</pre>
<pre>Model: {{ model | json }}</pre>datepicker.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { NgbdDatepickerBasic } from './datepicker-basic';
@NgModule({
imports: [BrowserModule, FormsModule, NgbModule],
declarations: [NgbdDatepickerBasic],
exports: [NgbdDatepickerBasic],
bootstrap: [NgbdDatepickerBasic]
})
export class NgbdDatepickerBasicModule {}
datepicker.ts
import {Component} from '@angular/core';
import {NgbDateStruct, NgbCalendar} from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'ngbd-datepicker-basic',
templateUrl: './datepicker-basic.html'
})
export class NgbdDatepickerBasic {
model: NgbDateStruct;
date: {year: number, month: number};
constructor(private calendar: NgbCalendar) {
}
selectToday() {
this.model = this.calendar.getToday();
}
}
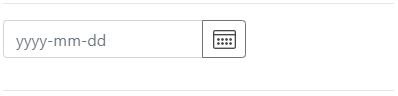
popup datepicker
<!-- 2. datepicker in the popup -->
<input type="text" ngbDatepicker #d="ngbDatepicker"/>
Popup datepicker Example Code
In your angular project, you need to create three files in the app folder (datepicker-popup.html, datepicker-popup.module.ts, and datepicker -popup.ts).

datepicker-popup.html
<form class="form-inline">
<div class="form-group">
<div class="input-group">
<input class="form-control" placeholder="yyyy-mm-dd"
name="dp" [(ngModel)]="model" ngbDatepicker #d="ngbDatepicker">
<div class="input-group-append">
<button class="btn btn-outline-secondary calendar" (click)="d.toggle()" type="button"></button>
</div>
</div>
</div>
</form>
<hr/>datepicker-popup.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { NgbdDatepickerPopup } from './datepicker-popup';
@NgModule({
imports: [BrowserModule, FormsModule, NgbModule],
declarations: [NgbdDatepickerPopup],
exports: [NgbdDatepickerPopup],
bootstrap: [NgbdDatepickerPopup]
})
export class NgbdDatepickerPopupModule {}
datepicker-popup.ts
import {Component} from '@angular/core';
@Component({
selector: 'ngbd-datepicker-popup',
templateUrl: './datepicker-popup.html'
})
export class NgbdDatepickerPopup {
model;
}In the example above the template variable #d will point to the instance of the NgbDatepicker the component in the first case. In the second it will point to the instance of the NgbInputDatepicker the directive that handles the popup with the inline datepicker component.
ngbdatepicker date format
By using the following code you can create custom formate.
import { NgbDateParserFormatter, NgbDateStruct } from '@ng-bootstrap/ng-bootstrap';
import { Injectable } from '@angular/core';
import { isNumber, toInteger, padNumber } from '@ng-bootstrap/ng-bootstrap/util/util';
@Injectable()
export class NgbDateCustomParserFormatter extends NgbDateParserFormatter {
parse(value: string): NgbDateStruct {
if (value) {
const dateParts = value.trim().split('-');
if (dateParts.length === 1 && isNumber(dateParts[0])) {
return {day: toInteger(dateParts[0]), month: null, year: null};
} else if (dateParts.length === 2 && isNumber(dateParts[0]) && isNumber(dateParts[1])) {
return {day: toInteger(dateParts[0]), month: toInteger(dateParts[1]), year: null};
} else if (dateParts.length === 3 && isNumber(dateParts[0]) && isNumber(dateParts[1]) && isNumber(dateParts[2])) {
return {day: toInteger(dateParts[0]), month: toInteger(dateParts[1]), year: toInteger(dateParts[2])};
}
}
return null;
}
format(date: NgbDateStruct): string {
return date ?
`${isNumber(date.day) ? padNumber(date.day) : ''}-${isNumber(date.month) ? padNumber(date.month) : ''}-${date.year}` :
'';
}
}
Reference
https://ng-bootstrap.github.io/#/components/datepicker/overview
Visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about the angular concept for the angular lover. And writes about how angular makes your life easy if you are a web site developer.





Pingback: ngbdatepicker in Angular – wuschools
I wish I could have the same website. Anyway, Excellent Website
Thank you!
What can be better than this wonderful website and a cup of coffee in the evening!
Somebody necessarily help to make seriously posts
I might state. That is the first time I frequented your website page and thus far?
I surprised with the research you made to create this actual post incredible.
Excellent job!