Angular language is the best of server-side development programming language and uses them to increase hypertext mark-up language in the browser and making a foundation that produces buildings made applications less complicated and easier. Angular is an open-source JavaScript library that is sponsored and maintained by Google. It’s been used in a number of the most important, largest and most advanced internet apps around.
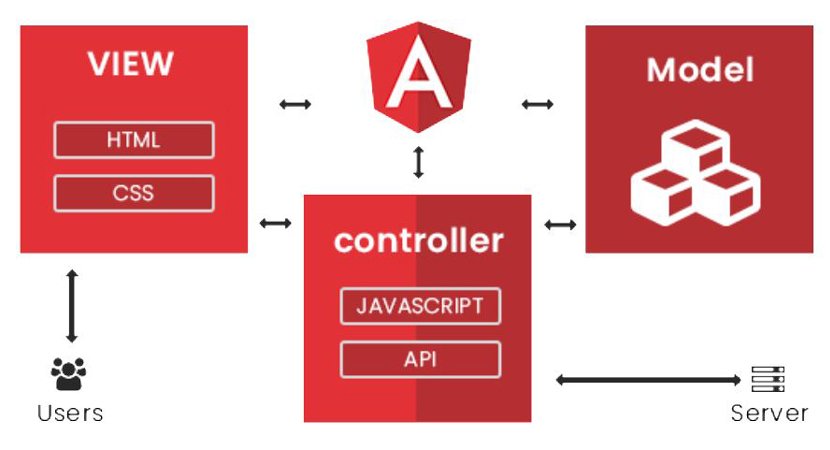
By using the angular we can develop the server-side application easily and fast because a lot of built-in libraries are available in angular. Angular applications are developed around a style pattern known as Model-View-Controller (MVC).

The whose place who insist on building applications:
- Extendable
- it’s simple to work out however even a posh Angular app works once you understand the basics—and which means you’ll be able to simply enhance applications to create new and helpful options for your users.
- Maintainable
- Angular apps are simple to debug and fix, which implies that long maintenance is simplified.
- Testable
- Angular has good support for unit and end-to-end testing, meaning that you can find and fix errors before your users do.
- Standardized:
- Angular builds on the innate capabilities of the web browser without getting in your way, allowing you to create standards-compliant web apps that take advantage of the latest features (such as HTML5 APIs) and popular tools and frameworks.
what do you need to know?
Before start learning the angular, you should be familiar with the basics of web development, have an understanding of how HTML and CSS work, and have a working knowledge of JavaScript. If you are a little hazy on some of these details. I provide refreshers for HTML, CSS.
- HTML
- CSS
- JavaScript
Angular Versions
Supported Angular Versions
| VERSION | STATUS | RELEASED | ACTIVE ENDS | LTS ENDS |
| ^9.0.0 | Active | Feb 06, 2020 | Aug 06, 2020 | Aug 06, 2021 |
| ^8.0.0 | LTS | May 28, 2019 | Nov 28, 2019 | Nov 28, 2020 |
| ^7.0.0 | LTS | Oct 18, 2018 | Apr 18, 2019 | Apr 18, 2020 |
Angular Docs
Angular docment is complete available for your help. Angular official website is provide you a complete guide about angular and also wuschool.com is provide you complete guide about angular and angularjs. And if you want to see official docment then you can read.
Angular Program Examples
Full of examples. The best way to learn Angular is for example, and I’ve packed a lot of them in these posts. I have repeatedly adopted a simple convention to avoid listing the contents of files. When I use a file for the first time in a post, I will list the complete contents, as listing 1-1. I include the filename in the header of the listing and the folder in which you should create it. When I make changes to the code, I show the changed statements at the bottom of the code.
Listing 1-1. A Complete Example Document
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { ProductComponent } from "./component";
import { FormsModule, ReactiveFormsModule } from "@angular/forms";
import { PaAttrDirective } from "./attr.directive";
@NgModule({
imports: [BrowserModule, FormsModule, ReactiveFormsModule],
declarations: [ProductComponent, PaAttrDirective],
bootstrap: [ProductComponent]
})
export class AppModule { }import { PaAttrDirective } from “./attr.directive”;
declarations: [ProductComponent, PaAttrDirective],
Don’t worry about it; just know that this is a complete listing, which shows all the contents of the file. When I make series changes to the same file or when I make small changes to a larger file, I only show you the elements that make up the partial listings. You can view the partial listing as it begins with the beginning and end (…), as shown in Listing 1-2.
Listing 1-2. A Partial Listing
...
<table class="table table-sm table-bordered table-striped">
<tr><th></th><th>Name</th><th>Category</th><th>Price</th></tr>
<tr *ngFor="let item of getProducts(); let i = index" pa-attr>
<td>{{i + 1}}</td>
<td>{{item.name}}</td>
<td pa-attr pa-attr-class="bg-warning">{{item.category}}</td>
<td pa-attr pa-attr-class="bg-info">{{item.price}}</td>
</tr>
</table>
...<td pa-attr pa-attr-class=”bg-warning”>{{item.category}}</td>
<td pa-attr pa-attr-class=”bg-info”> {{item.price}}</td>
you’ll see that just the body element, and its content, is shown which I’ve got highlighted the variety of statements. this can be how I draw your attention to the part of the listing that has changed or emphasizes the part of an example that shows the feature or technique I’m describing. In some cases, I would like to create changes to different parts of the identical file, within which case I omit some elements or statements for brevity, as shown in Listing 1-3.
Listing 1-3. Omitting Statements for Brevity
import { ApplicationRef, Component } from "@angular/core";
import { Model } from "./repository.model";
import { Product } from "./product.model";
import { ProductFormGroup } from "./form.model";
@Component({
selector: "app",
templateUrl: "app/template.html"
})
export class ProductComponent {
model: Model = new Model();
form: ProductFormGroup = new ProductFormGroup();
// ...other members omitted for brevity...
showTable: boolean = true;
}showTable: boolean = true;
Preparing the Development Environment
Angular development requires some preparation. In the sections that follow, I explain how to achieve this Setup and get ready to create your first project. Popular development tools have widespread support for Angular, And you can make your choice.
Installing Node.js
Many of the tools used for angular development depend on Node.js, also called Node. which was created in 2009 Written in Javascript as a Simple and Effective Runtime for Server-Side Applications. Based on the Node.js JavaScript engine that is used in the Chrome browser and provides an API for JavaScript code implementation out of browser environment.
Node.js has enjoyed success as an application server, it is interesting because it has provided the foundation for a new generation of cross-platform development and building tools. Some great design decisions made by the Node.js team and the cross-platform support provided by the Chrome JavaScript runtime have created an opportunity that the exciting tool authors have enjoyed. In short, Node.js has become essential for web application development.
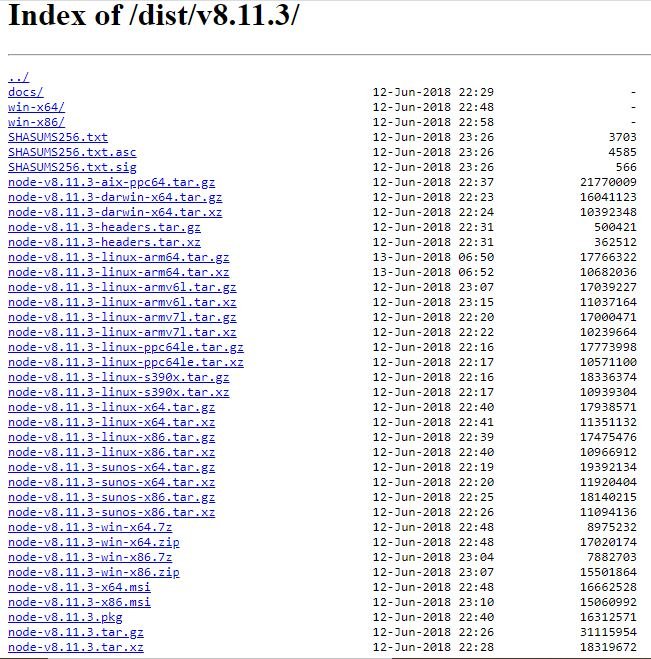
The version I have used is 8.11.3. With installers for Windows and macOS and binary packages for other platforms is available at download.

When you install Node.js, make sure you select the option to add Node.js executables to the route. When the installation is complete, run the following command:
node -vIf the installation has gone as it should, then you will see the following version number displayed:
v8.11.3Node.JS Installer includes Node Package Manager (NPM), which is used to manage packages in a project. Run the following command to ensure that NPM is working:
npm -vIf everything is working as it should, then you will see the following version number:
5.6.0Installing the angular-CLI Package
The angular-CLI package has become a standard way of planning and managing angular projects during development. I showed how to set up an angular project from scratch, which is a long and error-prone process, facilitated by Angular-CLI. To install the Angular CLI, open a new command prompt and run the following command.
npm install --global @angular/cli@6.0.8Notice that there are two hyphens before the global argument. If you are using Linux or macOS, you will need to use sudo this way.
sudo npm install --global @angular/cli@6.0.8Installing Git
The Git revision control tool is required to manage some of the packages required for Angular development. If you are using Windows or macOS, then download and run the installer from https://git-scm.com/downloads. (On macOS, you may have to change your security settings to open the installer, which has not been signed by the developers.)
Git is already installed on most Linux distributions. If you want to install the latest version, then consult the installation instructions for your distribution at https://git-scm.com/download/linux. As an example, for Ubuntu, which is the Linux distribution I use, I used the following command:
sudo apt-get install gitOnce you have completed the installation, open a new command prompt and run the following command to check that Git is installed and available:
git --versionThis command prints out the version of the Git package that has been installed. At the time of writing, the latest version of Git for Windows and Linux is 2.17, and the latest version of Git for macOS is 2.16.3.
Installing an Editor
You have to need a code editor for editing the angular code. In the below, I have provided some editor list you can select anyone.
| Name | Download |
| Sublime Text | Download |
| Atom | Download |
| Brackets | Download |
| WebStorm | Download |
| Visual Studio Code | Download |
| Visual Studio | Visual Studio is Microsoft’s flagship developer tool. |
When choosing an editor, one of the most important things is to filter the contents of the project so that you can focus on a subset of the files. Angular projects can have many files, and many people have the same name, so it’s important to be able to find and edit the right file. Editors do this in a variety of ways, either by presenting a list of files that is open for editing or by providing the ability to delete files with a specific extension.
Installing a Browser
The final choice is the browser you will use to test your work during development. All the current generation browsers have good developer support and they work well with Angular. I’ve used Google Chrome, and this is the browser I recommend that you use.

Creating the Project
Once you have Node.js, angular-CLI, an editor, and a browser, you have enough of a foundation to start the development process.
To create a project, select a suitable location and use the command prompt to create the new project called todo the following command:
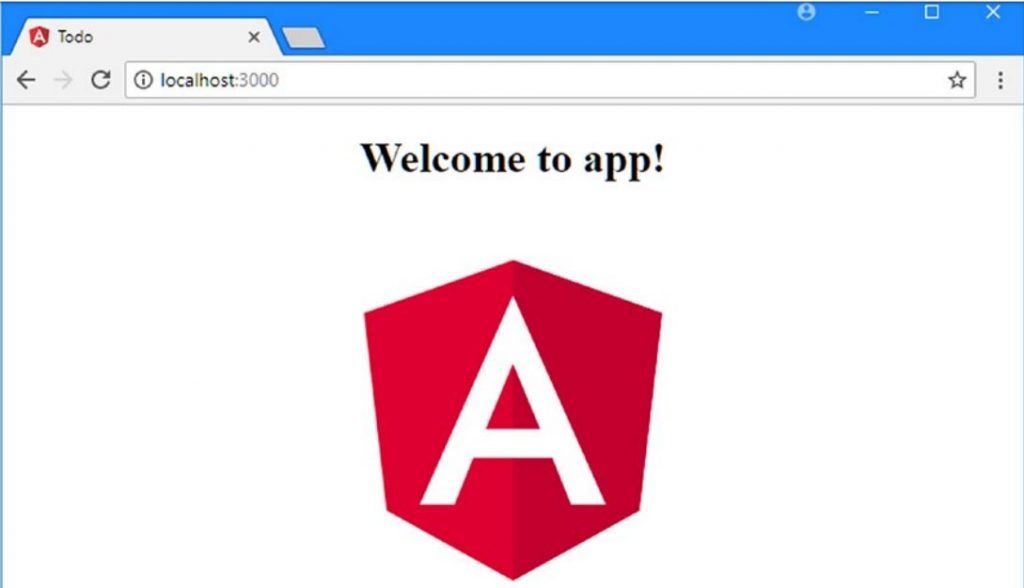
ng new todoThe NG command is provided by the Angular-CLI package and the NG set sets up a new project. The installation process creates a folder called todo containing all the configuration files needed Start angular development, some placeholder files, and NPM packages are needed to begin development To develop, run and deploy Angular applications. (There are a number of NPM packages, Which means it can take some time to create the project.)
If you want to Bootstrap components into your project. Read here

visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about the Agular concept for the angular lover. And writes about how angular makes your life easy if you are a web site developer.




Pingback: ngbdatepicker - wuschools