compodoc id a documentation tool for your angular project. compodoc generate your documentation within a minute for your project. compodoc is a tool where the developer can generate documentation and providing clear and helpful documentation of their application. Other developers and the user can easily understand your application features through your application documentation. compodoc is an open-source tool.
Compodoc Features
- It supports Angular, NestJS, and Stencil applications.
- compodoc provides you a clean and simple design for your application documentation.
- compodoc provides you 8 different beautiful and professional themes for your documentation.
- It supports four languages: en-US, fr-FR, zh-CN, pt-BR. you can generate your documentation in these languages.
- Provide you a powerful search engine that helps you find your information.
- It creates automatically a table of content in your documentation using elements.
- Use it directly in your project using npm.
- It is a local tool no need for any server for this tool.
compodoc Example
Below are screenshots of generated documentation for this project SoundCloud API client and default theme (gitbook).
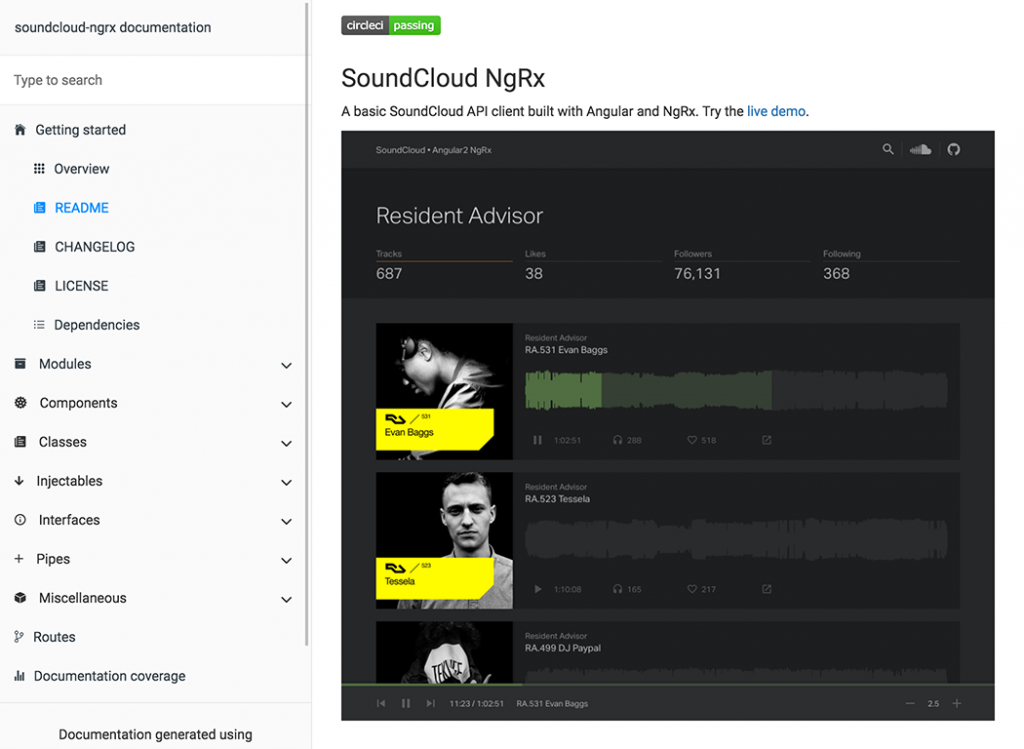
README Page
This is readme page, on this page you can see the all instruction you have need to read this before start the read documention. So, must read this page.

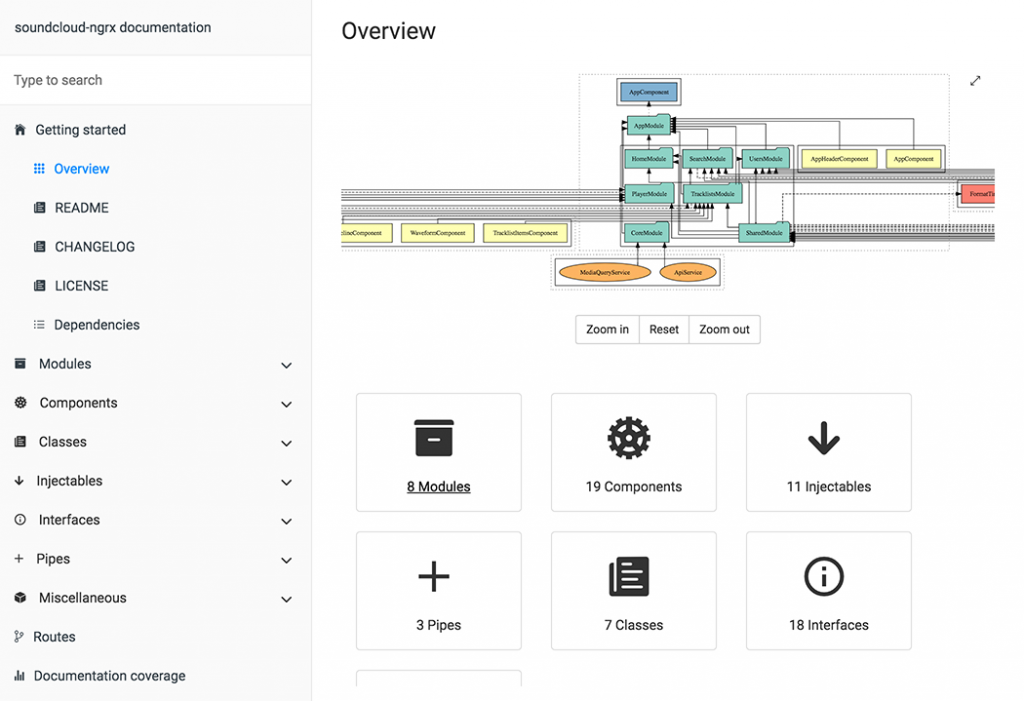
Overview Page
This is the overview page of the compodoc. This page give the complete overview.

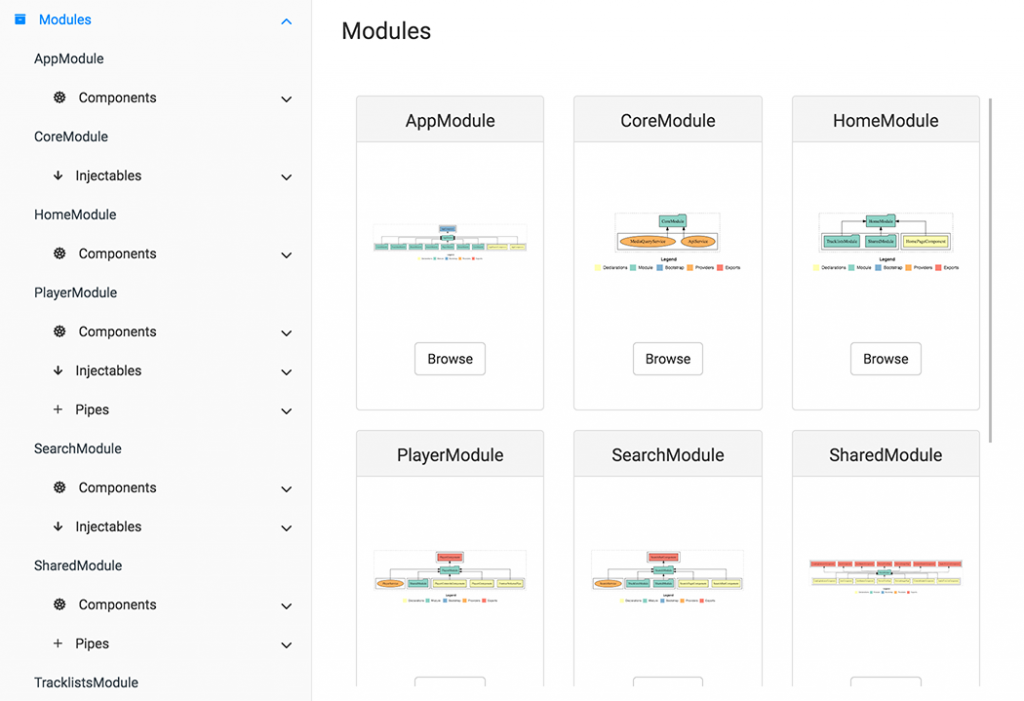
Modules Page
This is the Modules Page and in this page you can see the all modules that are need for a angular project.

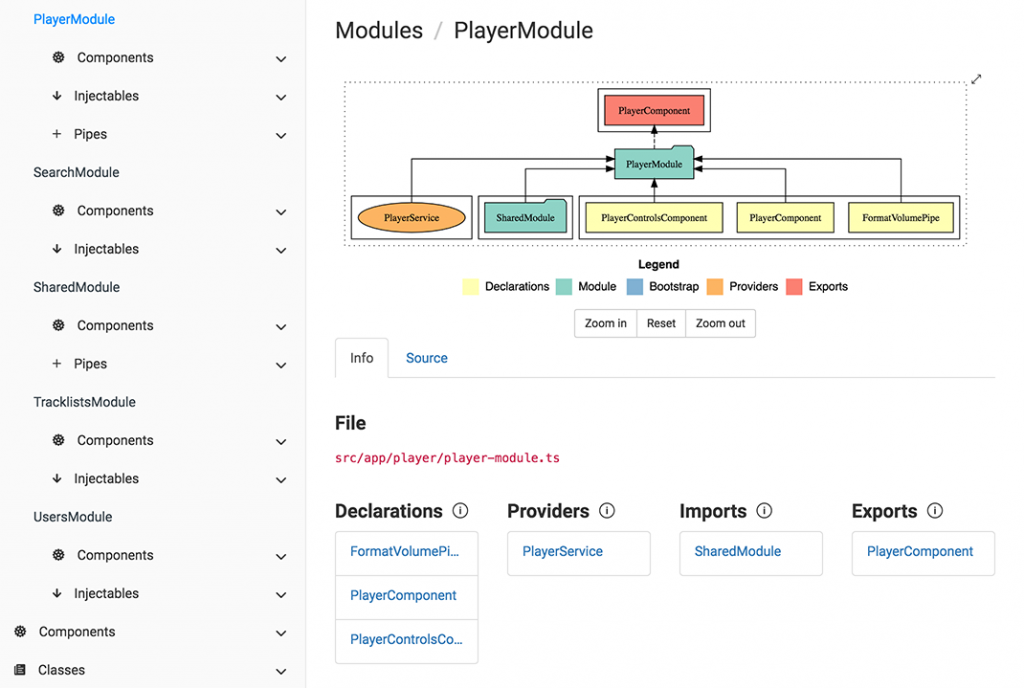
Single Module Page
This is the single module page and in this page complete describe a module.

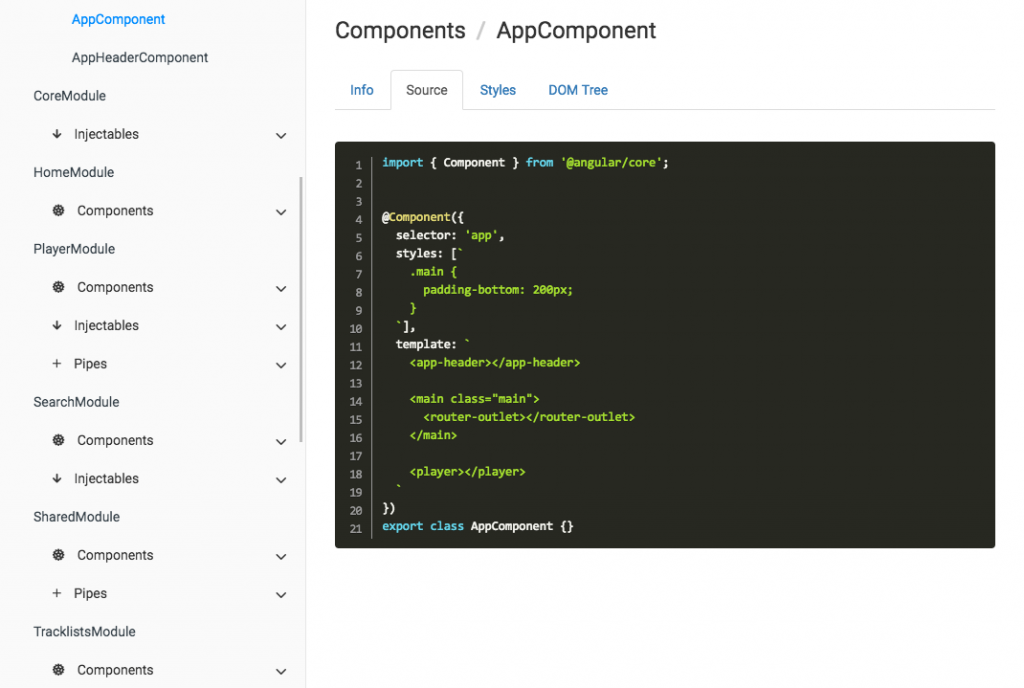
Component Page
This is the component page of the angular. All the components of the angular discuss on this page. Component working and how to use all the details about the component.

Source code tab

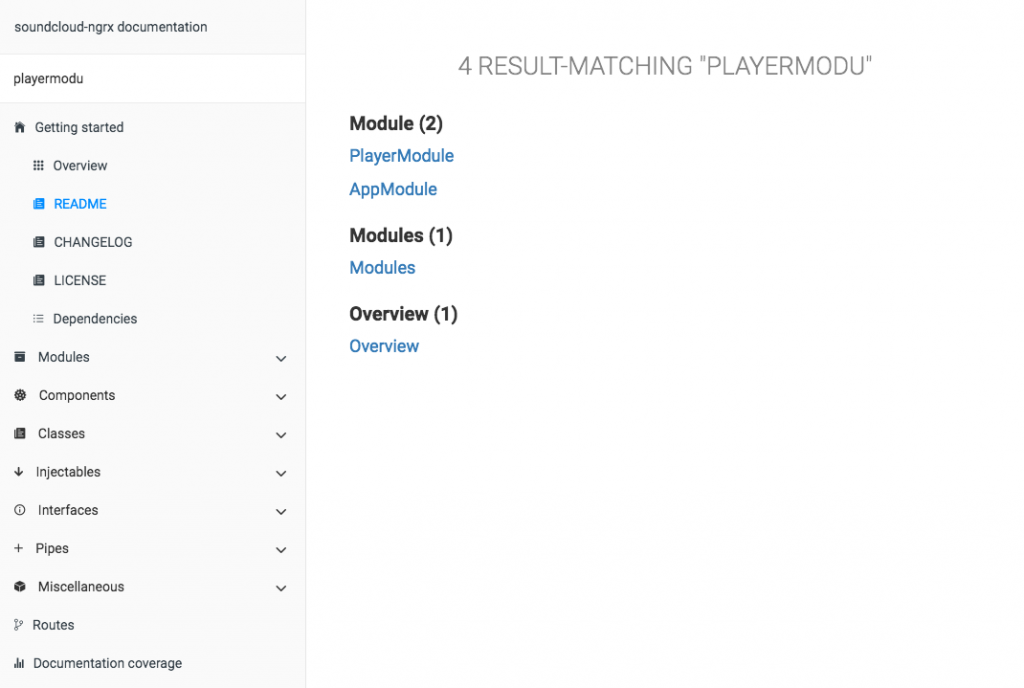
Search page

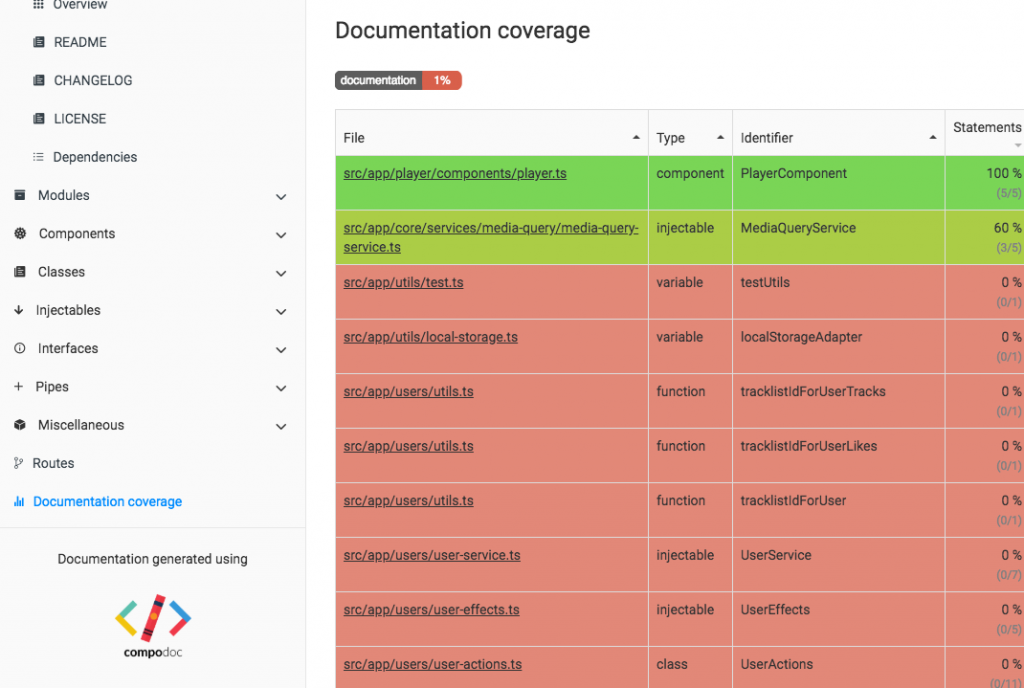
Coverage report

Installation
Compodoc supports last Angular-CLI version: 7.x and support also Node.js v9.x & v10.x
Global Installation
For install run this code in npm. This will help you to install the compodoc globaly for angular project.
npm install -g @compodoc/compodocIf you use PowerShell on Windows, add quotes:
npm install -g "@compodoc/compodoc"Local Installation
If you want to install compodoc locally then run this code in npm.
npm install --save-dev @compodoc/compodocRun
Define a script task for it in your package.json (with npm 6.x). Write this code to run the compodoc.
"scripts": {
"compodoc": "npx compodoc -p src/tsconfig.app.json"
}and run it like a normal npm script :
npm run compodocor with npx :
npx @compodoc/compodoc ...Position of tsconfig file in codebase
Example of an Angular CLI project :
.
├── src
│ ├── app
│ │ ├── app.component.ts
│ │ └── app.module.ts
│ ├── main.ts
│ ├── ...
│ └── tsconfig.app.json
└── tsconfig.jsoncompodoc -p src/tsconfig.app.jsonReference
Visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about agular concept for the angular lover. Ang writes about how angular makes your life easy if you are a web site developer.





Like!! I blog quite often and I genuinely thank you for your information. The article has truly peaked my interest.
Gosh This has been a really wonderful article. Thank you for supplying this information.
Wonderful beat ! I would like to apprentice at the same time as you amend your site, how could i subscribe for a weblog site? The account helped me a applicable deal. I have been tiny bit familiar of this your broadcast offered bright clear concept