ngswitchcase is the Built-in directive of [ngSwitch]. The [ngSwitch] expression is a conditional statement that is used to insert different sets of elements into the document based on a specified value.
The ngSwitch directive is used to choose between multiple elements to include in the HTML document based on the result of an expression, which is then compared to the result of the individual expressions defined using ngSwitchCase directives. If none of the ngSwitchCase values matches, then the element to which the ngSwitchDefault directive has been applied will be used. The asterisks before the ngSwitchCase and ngSwitchDefault directives indicate they are microtemplate directives, as described in the “Understanding Micro-Template Directives” sidebar.
ngSwitchcase Example
The ngSwitch directive selects one of several elements based on the expression result, similar to a JavaScript switch statement. The following example shows the ngSwitch directive being used to choose an element based on the number of objects in the model.
<div class="text-white m-2">
<div class="bg-info p-2">
There are {{getProductCount()}} products.
</div>
<div class="bg-info p-2 mt-1" [ngSwitch]="getProductCount()">
<span *ngSwitchCase="2">There are two products</span>
<span *ngSwitchCase="5">There are five products</span>
<span *ngSwitchDefault>This is the default</span>
</div>
</div>The ngSwitch directive syntax can be confusing to use. The element that the ngSwitch directive is applied to is always included in the HTML document, and the directive name isn’t prefixed with an asterisk. It must be specified within square brackets, like this:
...
<div class="bg-info p-2 mt-1" [ngSwitch]="getProductCount()">
...Each of the inner elements, which are span elements in this example, is a micro-template, and the directives that specify the target expression result are prefixed with an asterisk, like this:
...
<span *ngSwitchCase="5">There are five products</span>
...The ngSwitchCase directive is used to specify a particular expression result. If the ngSwitch expression evaluates to the specified result, then that element and its contents will be included in the HTML document. If the expression doesn’t evaluate to the specified result, then the element and its contents will be excluded from the HTML document.
The ngSwitchDefault directive is applied to a fallback element—equivalent to the default label in a JavaScript switch statement—which is included in the HTML document if the expression result doesn’t match any of the results specified by the ngSwitchCase directives.
For the initial data in the application, the directives in the above example produce the following HTML:
...
<div class="bg-info p-2 mt-1" ng-reflect-ng-switch="5">
<span>There are five products</span>
</div>
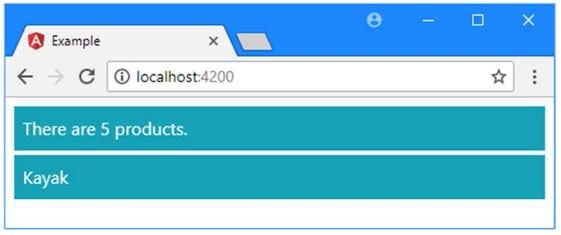
...The div element, to which the ngSwitch directive has been applied, is always included in the HTML document. For the initial data in the model, the span element whose ngSwitchCase directive has a result of 5 is also included, producing the result shown on the left of the following image.

The ngSwitch binding responds to changes in the data model, which you can test by executing the following statements in the browser’s JavaScript console:
model.products.shift()
appRef.tick()These statements remove the first item from the model and force Angular to run the change detection process. Neither of the results for the two ngSwitchCase directives matches the result from the getProductCount expression, so the ngSwitchDefault element is included in the HTML document, as shown on the right of the above image.
Avoiding Literal Value Problems
A common problem arises when using the ngSwitchCase directive to specify literal string values, and care must be taken to get the right result, as shown in the following example.
<div class="text-white m-2">
<div class="bg-info p-2">
There are {{getProductCount()}} products.
</div>
<div class="bg-info p-2 mt-1" [ngSwitch]="getProduct(1).name">
<span *ngSwitchCase="targetName">Kayak</span>
<span *ngSwitchCase="'Lifejacket'">Lifejacket</span>
<span *ngSwitchDefault>Other Product</span>
</div>
</div>The values assigned to the ngSwitchCase directives are also expressions, which means that you can invoke methods, perform simple inline operations, and read property values, just as you would for the basic data bindings.
As an example, this expression tells Angular to include the span element to which the directive has been applied when the result of evaluating the ngSwitch expression matches the value of the targetName property defined by the component:
...
<span *ngSwitchCase="targetName">Kayak</span>
...If you want to compare a result to a specific string, then you must double-quote it, like this:
...
<span *ngSwitchCase="'Lifejacket'">Lifejacket</span>
...This expression tells Angular to include the span element when the value of the ngSwitch expression is equal to the literal string value Lifejacket, producing the result shown in the following image.

No Provider For NGSwitch
Everyone knows about the structural directives. We use them all the time *ngIf, *ngFor, and maybe not so often used *ngSwitch. Note this point Everyone used * in the front of them to do something very specific.
<div *directive="3000">Tesla was robbed !!!!</div>
into this:
<!--bindings={
"ng-reflect-directive-somevariable": "3000"
}-->
<div>Tesla was robbed !!!!</div>with and intermediate stage:
<ng-template [SomeVariable]="3000">
<div>Tesla was robbed !!!!</div>
</ng-template>
And this is declaration of our directive.
@Directive({
selector: '[appStructural]'
})
export class StructuralDirective {constructor(
private templateRef: TemplateRef<any>,
private viewContainerRef: ViewContainerRef
){}@Input('appStructural')
set someVariable(time: ViewContainerRef) {
this.viewContainerRef.createEmbeddedView(this.templateRef);
}
}The code I have bold this is very important it’s will not see our component render on the DOM tree. This is just one way we can inject a TemplateRef through the constructor. But If we will try to do this for directives/components then we will get the error of NullInjectorError: No provider for TemplateRef!
<ng-template>
<app-component></app-component>
</ng-template>
This code should be able to iject the TemplateRef into that component.
Reference
https://angular.io/api/common/NgSwitchCase
Visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about the Agular concept for the angular lover. Ang writes about how angular makes your life easy if you are a web site developer.





My family members always say that I am wasting my time here at net, however I know I am getting experience everyday by reading thes pleasant articles or reviews.
I take pleasure in, lead to I discovered just what I used to be looking for.
You have ended my 4 day lengthy hunt! God Bless you man. Have a great day.
Bye
Thank you Danielle
Thanks for sharing your info. I truly appreciate your efforts and I am waiting for your next post thanks once again.
Thanks Theresa
Currently it seems like BlogEngine is the best blogging platform available right now.
(from what I’ve read) Is that what you are using on your blog?