What does Full Stack Developer mean?
A full stack developer is a professional who can work with all of the components of a full stack, which is all of the technologies that are needed for full project life cycle work. The full stack developer is a big value to companies because they can handle the entire pipeline and understands all of the technologies that make up the combined enterprise framework.
NOTE: In the below, I have been describing some web programming language for a full stack developer, these all are your first step in full stack developer field. Without these languages, you cannot grow in the professional field. So, for a full stack developer, you must have to learn these languages. And at the end of this article, I have a piece of tip information for those persons who are really want to become a full-stack developer.
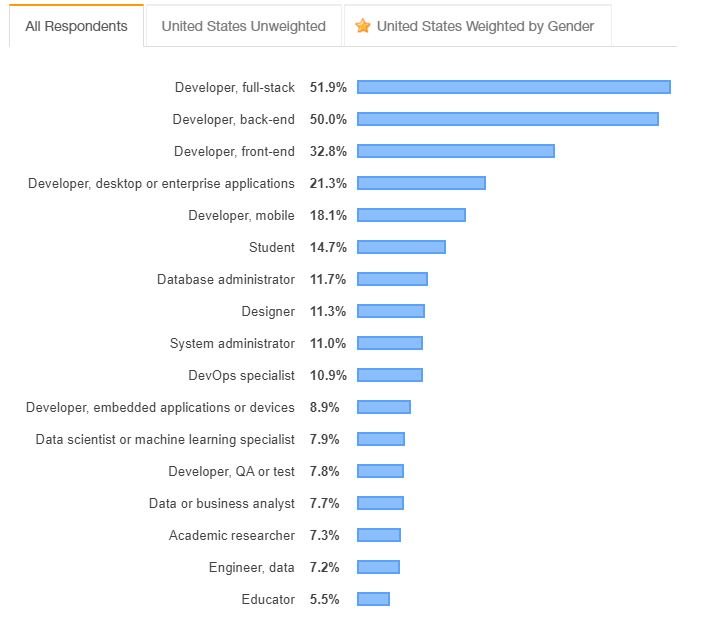
Stackoverflow Survey 2020 of Developer profiles

Full Stack Developer Salary
As a FULL STACK DEVELOPER, you are likely to earn $112,141 per year.

Who is a Website Designer?
Designer (Front-end Developer) is the person who makes the design of a website in the professional field we called it FRONT-END of a website. Design is necessary for any website. If you have a unique design and user-friendly, then you earn easily stratification of your client. You also called that a designer is a person who does make-up services for your website.
What do you need to learn for a designer?
- HTML
- CSS
- BOOTSTRAP
- JavaScript
- GRAPHIC DESIGNING
If you have the skills about these HTML, CSS, BOOTSTRAP, JS, GRAPHIC DESIGNING than you are a professional designer. If you are missing in one than you’re not a become a full stack developer. Because every person wants a unique and more functional design according to others. If you have the skills about these then you easily make a unique design for your client and you can easily earn stratification from your client.
What do you need to learn for a designer?
- HTML
- CSS
- BOOTSTRAP
- JavaScript
- GRAPHIC DESIGNING
If you have skills in HTML, CSS, BOOTSTRAP, JS, GRAPHIC DESIGNING then you are a professional designer. If you are missing in anyone then you’re not a full stack developer because every person in this market wants a unique and more functional design to compare to others. If you have skills about these then you can easily make a unique design for your client and you can easily earn stratification of your client.
Why did you need to learn Graphic Designing?
You have all the skills to make a website but you don’t have the skill to make a unique design then how can you serve in the professional field? You just need to learn Graphic designing. If you are a good coder but you are not a graphic designer then you need to learn graphic skills. Graphic Designing helps you in making a unique, beautiful and attractive & user-friendly design.
What is HTML
HTML stands for HyperText Markup Language. HTML is the basic language. HTML is the first language that you should learn to start developing skills. HTML is a necessary language for a website developer or full stack developer . HTML is the Structure language. HTML is used to make a website’s structure. Without learning the HTML you cannot develop a professional website.
HTML has different versions but now a day HTML 5 is a trend in the market and is used to develop the website. HTML and HTML 5 do not have a big difference just some tags are different.
FOR EXAMPLE:
HTML do not support video tag but HTML5 supports video tag.
HTML does not support any other animation tags but HTML5 supports animation tags.
What is CSS?
CSS stands for Cascading Style Sheets. CSS is defined as“how to present HTML tags (elements) on a website page.” Presenting of HTML STRUCTURE is called CSS. CSS is used to design the HTML elements. HTML is a STRATUS and CSS is the STRATUS design. CSS is used to make colorful websites.

What is BOOTSTRAP?
Bootstrap helps to make design easy & fast for any website. Bootstrap is a Framework of designing language. Bootstrap has built-in Classes. We just need to write the name of the class. Using the bootstrap is helpful to make the website responsive. You can easily apply all the designs on your website using Bootstrap. Bootstrap lets the full stack developer write less code.

What is JAVASCRIPT?
JavaScript (JS) is used to make your design more effective. Using the JS in your website performs some functionality. JS is used to Perform and present your design as a professional’s website. If you want to perform some activities on your website then you can & should use JS.

FOR EXAMPLE:
If you want that when a visitor clicks on the button then background color should change or perform some other activates. For these activities, you can use JS.
If you want that when a visitor clicks on the button there will open up a popup then you can use JS for this kind of activity.
- HTML is a STRATUS.
- CSS is STRATUS designing.
- Using BOOTSTRAP makes website design easy and fast responsive.
- JavaScript is performing functionality on your website’s design.
What is GRAPHIC DESIGNING?
Graphic Designing is helpful to make the website PSD. If you have the website design in the form of JPG, PNG or PSD. Then you have to know what you are going to do and you can easily make the design of your website. Graphic Designing is a skill to make a unique and user-friendly design for your websites.
Who is a Full Stack Developer?
A full stack developer is a person who develops your website back-end functionality. The full stack developer is also calledBACK-END Developer. The back-end functionality of your website is STRUCTURED by a developer. The full stack developer is connecting your website with a Database.
The full stack developer is fully maintaining your website’s content. If your website content changes without changing the code of the website then your website is Dynamic Website (perform back-end functionalities). And the person who is making your website more powerful using back-end code is the developer. A full stack developer is a person who inserts the mind on your website.
FOR EXAMPLE:
You have a form on your website when a user fills the form and click on the submit button then all the data of the form is saved in the database then it’s called your website is performing back-end functionalities.
What do you need to learn to be a full stack developer?
- PHP or.NET(dot net)
- MySQL
What is PHP?
PHP stands for Hypertext Preprocessor. PHP is used to connect the website with Database. PHP is a full programming language and is totally dependent on the back-end of a website. PHP is used to make the website’s back-end and make the website more powerful. PHP is used to maintain the data of the website in a dynamic way. PHP is used to delete, update & insert the data in the database. Using PHP, a website is performing powerful functionalities and maintains the data. And .NET also performs the PHP functionalities. .NET totally works like PHP you need to learn one of the PHP or .NET but .NET is more trending ass compare to PHP.
What is MySQL?
MySQL is the management database system. MySQL is used to maintain the data on your website. MySQL is giving the space for your website to save the data. MySQL saves the data of your website and gives data back when your website requires it. Control your website content through MySQL. Make your website Dynamic using MySQL. MySQL is necessary for maintaining your website dynamically.
Tip: If you want to continue your full stack developer carrier in after 2020 then you must need to learn the latest languages and technologies. I recommend you start working on Angular.
Angular is an open-source JavaScript library that is sponsored and maintained by Google. It’s been used in a number of the most important, largest and most advanced internet apps around.
What Do You Need to Know before the start angular?
Before starting the Angular, you should be familiar with the basics of web development, have an understanding of how HTML and CSS work, and have a working knowledge of JavaScript.
For more learning, you can visit the angular official website. https://angular.io/





nice post sir,,, anyone learns graphic design click this website
hi 🙂 bross 🙂
Hi, How can I help you?
Yes I’m ready to 2022 wp
Good! and Keep it up
Pingback: uibmodal - Angular
a well illustrated blog. It is said a picture speaks a thousand words and that’s what this blog does. It gives one the relevant tips
.
Thank you! Have a nice day!
Pingback: blink HTML - wuschools