Forms are used to create interactive websites. The visitors can send feedback emails, comments and suggestions by using these forms like that you can see in the post end a form for you to add your comment. The form is an easier way for the user to communicate with the webmaster or the owner of the website.
Uses of forms
Some uses of forms are as follows:
- Educational Sites
- The form is used to collect names, addresses, emails and other information by the educational websites.
- Online Orders
- Many websites use forms to get online orders from visitors. The user can send the order by entering information in the forms
- Feedback
- Many websites use the form to get feedback from the users. The feedback of the visitors is an important source for improving the services or products of a company.
- Interface for Chatting
- Many users use forms for chatting with other people on the internet. They have to fill different forms to participate in the chat. A form consists of different form elements. Each type of element is used for different purposes. Some important form element is as follows:
- Textbox
- List Box
- Radio Button
- Checkbox
- Button
- Text Area
- Password Field
- Many users use forms for chatting with other people on the internet. They have to fill different forms to participate in the chat. A form consists of different form elements. Each type of element is used for different purposes. Some important form element is as follows:
<form> tag
<form> tag is used to create a form on a web page. All form elements are inserted within <form> and </form> tags. <form> tag indicates the start of form and </form> indicates the end of the form. A web page may contain many forms.
Attributes:
| Attributes | Description |
| Name | It specifies the name of the form |
| Method | It specifies how the form data is sent to the server. The possible value is as follows: GET: It sends the data as part of the URL. The data included with the URL can be seen by other people. It is also remembered by the browser. It is the default value. POST: it sends the data encoded in the HTTP data stream. It is mostly used to send a large amount of data. The data is not displayed in the URL. Therefore, it is more secure. |
| Action | It specifies where the form data will be submitted. It is normally sent to a script on the server or submitted as an email. |
Example
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<form name="form1" method="post" action="mailto:info@wuschools.com">
<input type="text" name="name" placeholder="name">
<input type="number" name="phone" placeholder="Phone Number">
<input type="mail" name="mail" placeholder="Your Mail">
<input type="submit" name="submit" value="Send">
</form>
</body>
</html>
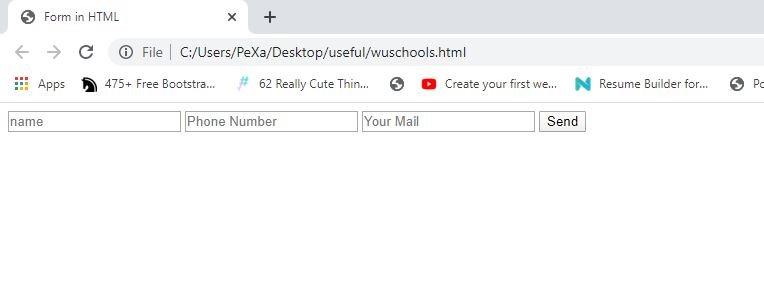
Output

Forms Elements
Most of the form elements are inserted in a form by using <input> tag. The type attribute of <input> tag indicated the type of form elements to be inserted in the form. The general syntax of using this tag is as follows:
<input type=”form_element”>
In the above example, form_element is the type of element to be inserted in the form.
Text Field
Text fields are used to get input from the user in the form of letters, numbers, etc.
Attributes
| Attributes | Description |
| Name | It specifies the name of the text field |
| Value | It refers to the contents of the text field |
| Default value | It indicates the default value of the text field |
| Max length | It specifies the maximum number of characters that can be entered in the text field |
Example
<input type="text" name="firstname">Password Field
Password fields are used to input password in the form. Each character inserted in this field appears as *. The attributes of the password field are the same as a text field.
Example
<input type="password" name="password">Radio Button
Radio buttons are used when the user has to choose one option from multiple choices.
Attributes
Some important attributes of radio button are as follows:
| Attributes | Description |
| Name | It specifies the name of the radio button |
| Value | It refers to the value attached with the radio button |
| Checked | It specifies that the radio button is selected by default |
Example
<input type="radio" name="gender" value="Male">Male
<input type="radio" name="gender" value="Female">FemaleAll radio buttons with the same name become a group. The user can select one radio button from the group. If the names are different the user can select all radio buttons ar the same time.
Checkbox Field
Checkboxes are used to provide many options to the user. The user can choose one or more options from variable choices. The attributes of the checkbox are the same as a radio button.
Example
<input type="checkbox" name="travel">Traveling
<input type="checkbox" name="sport">Sports
<input type="checkbox" name="chatting">ChattingSelect Field
The select field is used to provide a predefined list of items to the user. The user can choose one or more than one option from the list depending on the type of list. <select> tag is used to create a list <option> tag is used to create an item in the list.
Example
<select name="city">
<option value="isl" selected>islamabad<option>
<option value="lhr">Lahore<option>
<option value="grw">Gujranwala<option>
<option value="krci">Karachi<option>
</select>Text Area Field
The text area is similar to text box but it may consist of multiple rows. It is used to get lengthy input from the user like comments and suggestions etc. <textarea> tag is used to create text area in a form.
Attributes
| Attribute | Description |
| Name | It specifies the name of the text area |
| Value | It specifies the contents of the text area |
| Default value | It specifies the default value of the text area |
| Rows | It specifies the number of rows in the text area |
| Cols | It specifies the number of columns in the text area |
Example
<textarea cols="25" row="20" placeholder="Write your Message"><textarea>
Button
Button used in forms to process the form data. <button> tag is used to create a button in HTML page.
Attributes
Some important attributes of this tag are as follows
| Attribute | Description |
| NAME | It specifies the name of the button |
| VALUE | It specifies the caption of the button |
Example
<input type="button" value="Next">File Upload Field
The file upload field is used to get files for the user in a form. The visitors can select a file from the disk using the field. <file> tag is used to create a file upload field.
Attributes
Some important attributes of this tag are as follows:
| Attribute | Description |
| Name | It specifies the name of the button |
| Value | It specifies the file name and path of the selected file |
Example
<input type="file" name="f">Submit button
Submit button is the predefined button. It is used to process the form data. When the user clicks this button, it processes the form data according to the value specifies in the action attribute of the form. The attributes of this tag are similar to the attributes of the <button> tag.
Example
<input type="submit">Reset Button
The reset button is a predefined button. It is used to reset the form. When the user clicks the button clear all data entered by the user in different from elements. The attributes of the tag are similar to the attribute of the <button> tag.
Example
<input type="reset">Reference
If you want to learn more about HTML or image tag then visit the official website: Visit
Visit the HTML tutorial list. And make strong your HTML concept. Click here. wuschools.com is always written about the HTML concept for the HTML lover. Ang writes about how HTML makes your life easy if you are a web site developer. We help you to continue your learning.