CSS transparent background mean is the background-opacity on the background image or color. CSS Transparent background property specifies the opacity of an element.
CSS Transparent Background Image
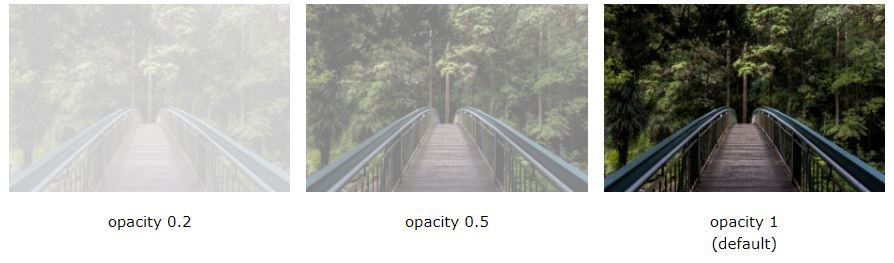
The opacity value is taken from 0.0 – 1.0. The default opacity value is 1.0. And the lower value is more transparent as showing below.

img {
opacity: 0.5;
}Transparent Hover Effect
CSS Transparent Background on hover effect means transparent on an image or any elements apply when you mouse-over on the image or element.
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}Example
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.</p>
</div>
</div>
</body>
</html>
Reference
If you want to learn more about CSS visit the official website: Visit
Visit the CSS tutorial list. And make strong your CSS concept. Click here. wuschools.com is always written about the CSS concept for the CSS lover. Ang writes about how CSS makes your life easy if you are a web site developer. We help you to continue your learning.





We’re a gaggle of volunteers and starting a brand new scheme in our community.
Your website provided us with helpful information to
work on. You have performed a formidable task and our entire group shall
be grateful to you.
I enjoy reading through a post that will make
people think. Also, many thanks for allowing me to comment!