CSS Letter Spacing property is used to increase and decrease the space between the characters. The default Letter Spacing property value is normal letter-spacing: normal;. You can use pixel values like letter-spacing: 2px; and also you can use em values like letter-spacing: 0.1em;.
I find that this has a significant effect on how some text appears, particularly when it comes time for writing something like ‘Hi’ which can take hundreds of words at best. CSS Letter Spacing property is used to increase and decrease the space between the characters. The default Letter Spacing property value is normal. If a script doesn’t specify an initial font-size, then using this option will add widths at 1/10th of their original size until either Text Size, or Font Size exceeds that desired by your language’s text layout.
This can result in truncated scripts when displaying long lines with spaces but without any line breaks, or this might also cause some character spacing problems because many languages have separate letters for each word. In addition, such fonts may be larger than necessary if they are displayed on computers whose resolution does not match natively.
Example CSS Letter Spacing
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: 2px;
}
h3 {
letter-spacing: -1px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
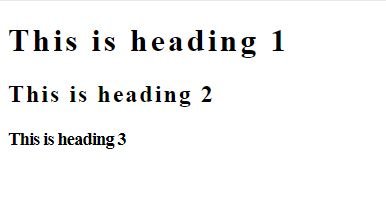
OUTPUT

If you want to learn more about CSS visit the official website: Visit
visit the CSS tutorial list. And make strong your CSS concept. Click here. wuschools.com is always written about the CSS concept for the CSS lover. And writes about how CSS makes your life easy if you are a web site developer. We help you to continue your learning.