When creating a new website or redesigning an existing site, it’s easy to be overwhelmed at the enormity of the task before you and how to best structure the project to deal with it in the most efficient way.
There are many different factors to consider, and potential areas for wasted time and in-efficiency if the process is not effectively structured.
The best way to address these issues is to divide the design process into a series of phases or stages, in order to break down the project into manageable tasks and effectively plan out the project.
Creative Brand Design a leading website design company has provided details for their recommend 6 phase approach, which we’re going to review in-depth below:

Discovery And Research
The first step is to hold a discovery meeting with the key stakeholders for the project. Depending who the site is for and who’s working on the project this could only be just a couple of people or a whole agency and client team.
Prior to this meeting, we would use questionnaires that we’ve created to gather all available information from these stakeholders, these questions include:
- Please provide examples of competitor’s websites
- Please provide three to five websites with design ideas that you like
- How many pages are required?
- From what devices do you receive most sessions/hits?
- If you have brand guidelines, please provide.
- And so on
The aim of this meeting is to determine what the goals of the project should be, what the objectives are, and to identify the KPI’s for the project.
In addition to this project planning it’s important to gather as much available information as possible during the meeting and review the information provided in the discovery questionnaires.
This can include:
- Identifying the demographics the site should be targeting
- Mapping of pages (sitemap & structure)
- Reviewing the SEO for an existing site or competitors site and developing a SEO strategy
- Research the current website or competitors sites and the limitations/scope of design.
- Understand the tasks users will carry out on the site.
- Understand any marketing funnels and engagement statistics.
- Review content for pages where applicable.
- Identify any value proposition.
- Analytics data – device statistics, mobile-first design, etc.
- Create a redirect policy
- Analyze or determine user behaviors
We recommend that someone keeps notes during the discovery meeting, or you use a tool like Invision Freehand to collaborate during the meeting itself.
Following the discovery meeting, we would provide our client with a document breaking down the key criteria and information gathered during the phase, concluding the phase, and moving onto wireframing.

Wireframing
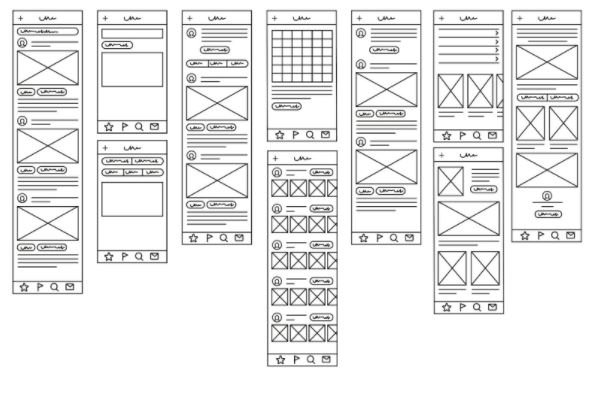
Similar to an architectural blueprint, a wireframe is a foundation design of each page needed for a site in order to create a cohesive and fluent journey for the user.
The wireframes act as a quick and speedy way of communicating ideas and concepts without the complexities of design. Using minimal colours and styling wireframes allows us to focus on the information hierarchy, user journey and structure of the site. At this phase we can start determining how the user will interact with the site and the functionalities needed. For example,wireframes can demonstrate various ‘states’ of elements or hover effects.
This not only helps iron out any issues in user flow or architecture before a full design is applied or coding has started, but also allows stakeholders to gauge how much space is allocated to each section of the site, and begin to connect the virtual concept with a visual design.
Design & Concepts
When the wireframes are signed off, either in their entirety or in a more granular page by page process we move into the design and concept phase.
During this phase it is important that we have been provided with your company’s logo and branding guidelines, including fonts, colours, graphics and imagery that best represent you.
This is in order to make sure your website is consistent with your brand.
Initially we will design a homepage concept of your site and we do this based on your wireframes, brand guidelines and any information you may have passed to us in the discovery phase. Depending on the specification of the project we may create up to 3 initial concepts for you to review.
We keep up to date with the latest website design trends, whilst also considering accessibility and web design principles. When the homepage concept is delivered, refined and ultimately signed off we can then carry these design elements through to your subpages.
Where there is mobile consideration we also create mobile prototypes of the designs to show you how the site would respond. We may also send over interactivity ideas if we have something particular in mind.

Development & Functionality
After the designs have been approved and signed off, the project moves forward into the development phases. This phase is divided in two; front-end development and back-end development.
Our frontend developer will take your designs and code them using HTML, CSS and Javascript. The focus of this stage is to recreate the designs in a web friendly format and also to start adding any animation and interactivity.
At this stage the frontend is created to demonstrate how the site will function and operate, you may still see dummy content in the site, areas of functionality such as web forms won’t work, and all of the pages might not be fully linked in. This all happens during the backend development.
Backend development is when the frontend code is mapped and added to the CMS and any additional backend functionality. Depending on the site, and spec we may choose either a monolithic or headless cms.
We use our own custom theme, which has been developed and streamlined to cut out any excess bloat. We use a block editor in our CMS set up. The block system allows for customisation of pages, thus adding longevity to each site build as the website can be updated inline with growing business needs.
The site is developed on a staging environment, usually on one of our staging servers. Or in the case of a headless CMS on vercel. Once developed the staging url is sent to the client for review and sign off.
Content & Population
Once the website has been developed onto a CMS, it’s time to populate with content. Your website ‘content’ will include text, imagery, and videos where applicable.
We offer a dedicated copywriting service in addition to your website build. Using a professional copywriter can make a huge difference to your website and how it is perceived by the user. A copywriter will consider the tone of voice, complexity of content and accessibility when writing your copy; something that you might not have considered.
If you want to write your own website content, there are many different tools out there to help you plan and structure your content, such as content snare. We use content snare and set it up in the early stages of the build, so as we move through design and development we are aware of the media and content that will be on the site.
Most of the time the content population stage of the site build is copying the content from content snare across and into the CMS. If there is a current site, we can also copy content over from this into your new website build. If you have blog posts or case studies on your current website then there is the potential for these to be exported and imported into the new site to eliminate these having to be manually copied over.
Testing & Launch
When the content has been added to the site it’s time to start a rigorous testing process.
There are a variety of tools available for testing, like Bugherd, Jira, Bugzilla, Browserstack and Trello. We use browserstack for interoperability testing and report any bugs using Bugherd. We also use Bugherd to report any functionality bugs there might be on the site. These softwares offer us a fast and efficient way to report and resolve issues.
When the site is fully tested and all bugs have been fixed, the site is ready to be launched on production hosting.
Launching your site could take around 5 to 6 hours. We have a large checklist of items before we consider the site to be fully launched. This includes security checks, onsite SEO, site speed optimisation, redirects, form testing, and if your site is e-commerce this can also include live product testing and purchasing.
Conclusion
Not every web design agency will structure their site builds exactly the same way; some may have less, some more; however the 6 Phases supplied above are a good indication of the standard you should aim for.
Although it’s best to leave the design and development to the professionals, you can help the process by creating a comprehensive brief, including details on design ideas, effects you might have seen and other websites you like. Having your content ready to go is something else you can prepare in advance. This will ensure you move through the phases in a quick and efficient manner.




