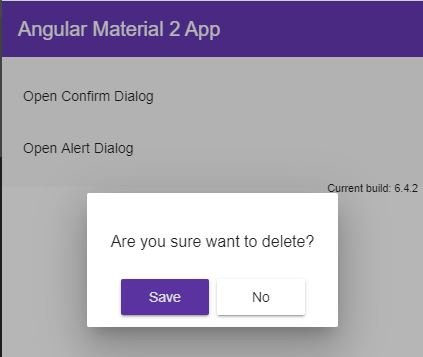
matdialog means Material Dialog in AngularJS. The MatDialog service can be used to open modal dialogs with Material Design styling and animations.

A dialog is opened with a component by calling the open method. The open method will return an instance of MatDialogRef:
let dialogRef = dialog.open(UserProfileComponent, {
height: '400px',
width: '600px',
}); The MatDialogRef provide control over the opened dialog. It can be used to receive the notification when the dialog has been closed and it also can be used to close the dialog.
dialogRef.afterClosed().subscribe(result => {
console.log(`Dialog result: ${result}`); // Pizza!
});
dialogRef.close('Pizza!'); Components created via MatDialog can injectMatDialogRef and use it to close the dialog in which they are contained. When closing, an optional result value can be provided. This result value is forwarded as the result of theafterClosed promise.
@Component({/* ... */})
export class YourDialog {
constructor(public dialogRef: MatDialogRef<YourDialog>) { }
closeDialog() {
this.dialogRef.close('Pizza!');
}
}Reference
https://material.angular.io/components/dialog/overview
Visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about the Agular concept for the angular lover. Ang writes about how angular makes your life easy if you are a web site developer.




Hello there, just became alert to your blog through Google, and found that
it is truly informative. I’m gonna watch out for brussels. I’ll be grateful if
you continue this in future. A lot of people will be benefited from your
writing. Cheers!
Thanks for your Feedback!