angularfire2 is used for angular 2 applications. angularfire2 is the real-time database. Firebase is a Google product that provides the development (web and mobile application platform) platform for the developer with different development tools. Firebase supports real-time data storage and syncing. Firebase is the main feature is the real-time database. By using the firebase API the real-time database is used to store and analyze data for multiple users with different platforms. Choose BuyEssayClub academic experts to write your best papers! No plagiarism, no delays, and no worries.
Tip: The firebase is available at https://firebase.google.com/
Interacting with your database
Firebase provides two different database solutions that support realtime data syncing.
- Realtime database
- Cloud firestore
Realtime database
Firebase is the original database. AngularFireDatabase is work with the realtime database. Realtime database provides low-latency solutions for web and mobile applications.
Cloud firestore
Firestore is built on the success with a new and more intuitive data model for a developer. firestores is the release with high features and faster queries more than the Realtime Database. firestores is the newest database for mobile app development and a realtime database is the oldest database with slow working. Firebase working fast more than a realtime database. using the angularfirestore create static HTML to increase your application perceived performance. If you want to read more about the cloud firestore click here.
Install firebase by npm
npm install firebase @angular/fire --saveExample
import { Component } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
template: `
<ul>
<li *ngFor="let item of items | async">
{{ item.name }}
</li>
</ul>
`
})
export class MyApp {
items: Observable<any[]>;
constructor(db: AngularFirestore) {
this.items = db.collection('items').valueChanges();
}
}Angularfire2 is perfect for angular 2 applications. angularfire Offical library can be used for angular 2 applications. In the following, you will learn how to set up the realtime database by using the angularfire step-by-step.
Setting Up Firebase
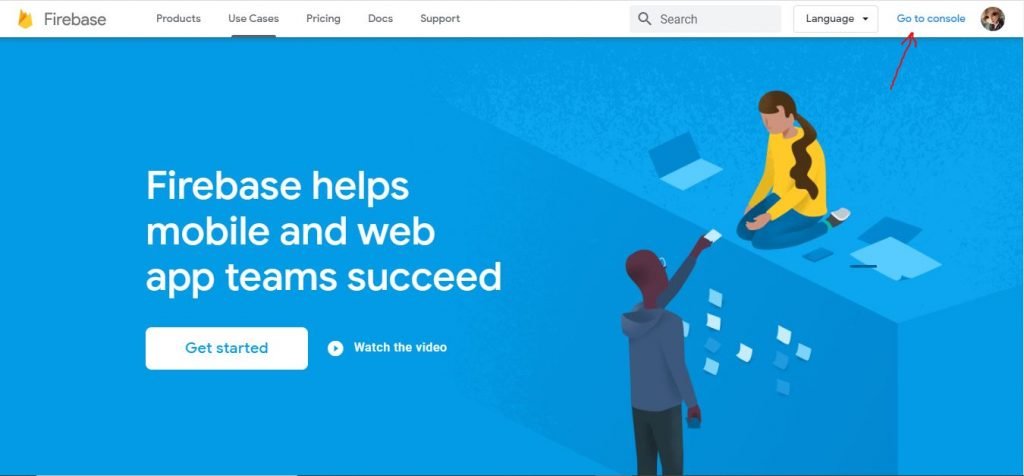
To set up the firebase first, you need to go firebase website ( https://firebase.google.com/ ) and create an account. If you receive any problem or issue related to the account create so, you can read the full guide on here (Firebase account Creation) about firebase account creation. After creating the account you need to go on firebase console.

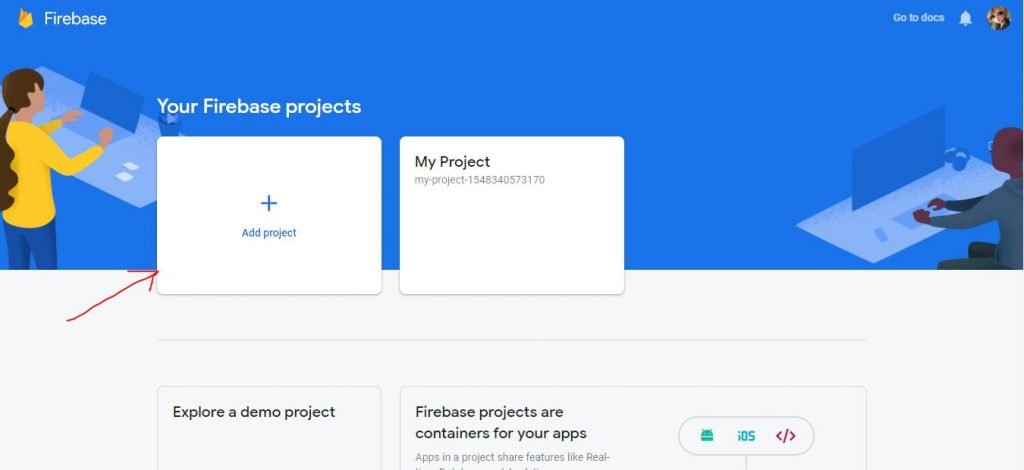
The firebase console gives you all the options and services of the firebase. So first, we need to create a new project of the firebase.

When you create. then click the project name/title and you enter the project console.

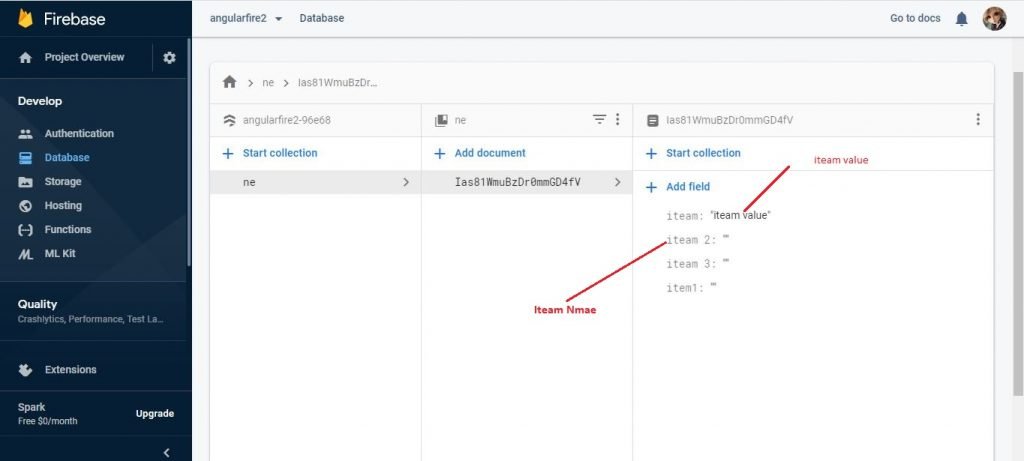
On the left side menu, you have access to different services. Click on the database option and click on the create database button. Here you can see the realtime database content and you can use the online editor to edit the database content.

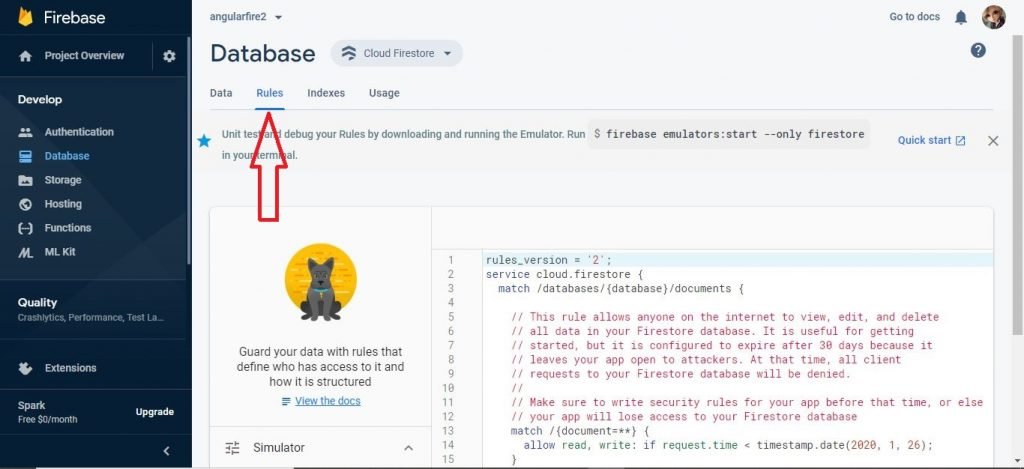
By switch the tab option you can describe the rule of your database.

Project Setup with Angular 2 CLI
If you haven’t install CLI Command Lind Interface (CLI) then first run this code.
$ npm install -g angular-cliCreate a new project of angular
$ ng new angular2fbanglar2fb in this folder you have created a new project and inside in this folder, you see the project structure.
start up the web server
$ ng serveAnd now your project is accessible at http://localhost:4200
Installing Firebase and angularFire2
We need to add angular 2 firebase libraries into our project.
$ npm install angularfire2 firebase --savePreparing Your Application for Firebase
Take the settings and paste it into a new file environments/firebase.config.ts in the following form:
export const firebaseConfig = {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
storageBucket: '<your-storage-bucket>'
};and add the types property to the compilerOptions configuration object in tsconfig.json.
{
"compilerOptions": {
[...],
"types": [
"firebase"
]
}
}Importing AngularFireModule
import { AngularFireModule } from 'angularfire2';Create Angularfire 2 module
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(firebaseConfig)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})export class AppModule {}Inject AngularFire
Go to app.component.ts and add this
import { AngularFire, FirebaseListObservable } from 'angularfire2';Inject AngularFire into that component
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(af: AngularFire) {
}
}Get access of firebase data by using the angular fire
Declare an object of type FirebaseListObservable<any[]>
import { Component } from '@angular/core';import { AngularFire, FirebaseListObservable } from 'angularfire2';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})export class AppComponent {
items: FirebaseListObservable<any[]>;
constructor(af: AngularFire) {
this.items = af.database.list('/items');
}
}For print the data we can use the following code
<ul>
<li class="text" *ngFor="let item of items | async">
{{item.$value}}
</li>
</ul>





Pingback: Angularfirestores Complete Guide for Beginner's in 2020 - Angular
Pingback: angularfiredatabase - Angular
Like!! Great article post.Really thank you! Really Cool.