angularfirestores is a NoSQL database. We can store offline data automatically with angularfirestores. With the angularfirestores you can integrate data in realtime. Also, we can delete and update data offline. Why google announced the release another a realtime database because google already had a realtime database know as a firebase realtime database. So, Why release another product?
To this question, firestores is built on the success with a new and more intuitive data model for a developer. firestores is the release with high features and faster queries more than the Realtime Database. firestores is the newest database for mobile app development and a realtime database is the oldest database with slow working. Firebase working fast more than a realtime database. using the angularfirestore create static HTML to increase your application perceived performance.
NOTE: set your Firebase configuration in app/app.module.ts.
Install angularfirestores
npm install firebase @angular/fire --saveExample of firestores uses:
In the following example, you can see how firestoes are uses.
import { Component } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
template: `
<ul>
<li *ngFor="let item of items | async">
{{ item.name }}
</li>
</ul>
`
})
export class MyApp {
items: Observable<any[]>;
constructor(db: AngularFirestore) {
this.items = db.collection('items').valueChanges();
}
}
Installation and Setup angularfirestores
this process is based on Angular CLI. Are you using Angular CLI? If not then first run this code.
npm install @angular/cliStep: 1
Run this code to create a new project.
ng new <project-name>
cd <project-name>Spet: 2
Now you need to test your setup. Run the below code if you see the message of angular is work. Then you have successfully created a new project.
ng serve
open http://localhost:4200Step: 3
In this step, you need to install angular fire and firebase.
npm install @angular/fire firebase --saveAfter running this code, you have a new project with angular fire from npm.
Step: 4
In this step, you need to config to environments variable. Open /src/environments/environment.ts and add your fire configuration. And you can find your fire configuration from the fire console. Click here to finding your fire configuration. Add your firebase to your web app.
export const environment = {
production: false,
firebase: {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
projectId: '<your-project-id>',
storageBucket: '<your-storage-bucket>',
messagingSenderId: '<your-messaging-sender-id>'
}
};Step: 5
In this step, setup @NgModule for the AngularFireModule.
Open /src/app/app.module.ts, inject the Firebase providers, and specify your Firebase configuration.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AngularFireModule } from '@angular/fire';
import { environment } from '../environments/environment';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}You can provide an app name it’s optional.
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase, 'my-app-name')
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}Step: 6
Setup individual @NgModules. After adding the fire modules you need to add modules for the individual @NgModules.
That is your application need.
AngularFireAuthModuleAngularFireDatabaseModuleAngularFireFunctionsModuleAngularFirestoreModuleAngularFireStorageModuleAngularFireMessagingModule
if your application was using both Firebase authentication. The Firebase database you would add:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
import { AngularFireStorageModule } from '@angular/fire/storage';
import { AngularFireAuthModule } from '@angular/fire/auth';
import { environment } from '../environments/environment';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase, 'my-app-name'), // imports firebase/app needed for everything
AngularFirestoreModule, // imports firebase/firestore, only needed for database features
AngularFireAuthModule, // imports firebase/auth, only needed for auth features,
AngularFireStorageModule // imports firebase/storage only needed for storage features
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}Step: 7
Open /src/app/app.component.ts, and Inject AngularFirestore
import { Component } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(db: AngularFirestore) {
}
}Step: 8
Bind a Firestore collection to a list In /src/app/app.component.ts:
import { Component } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
items: Observable<any[]>;
constructor(db: AngularFirestore) {
this.items = db.collection('items').valueChanges();
}
}Open /src/app/app.component.html:
<ul>
<li class="text" *ngFor="let item of items | async">
{{item.name}}
</li>
</ul>Step: 9
Run your application by using this code.
ng serveSetup firebase
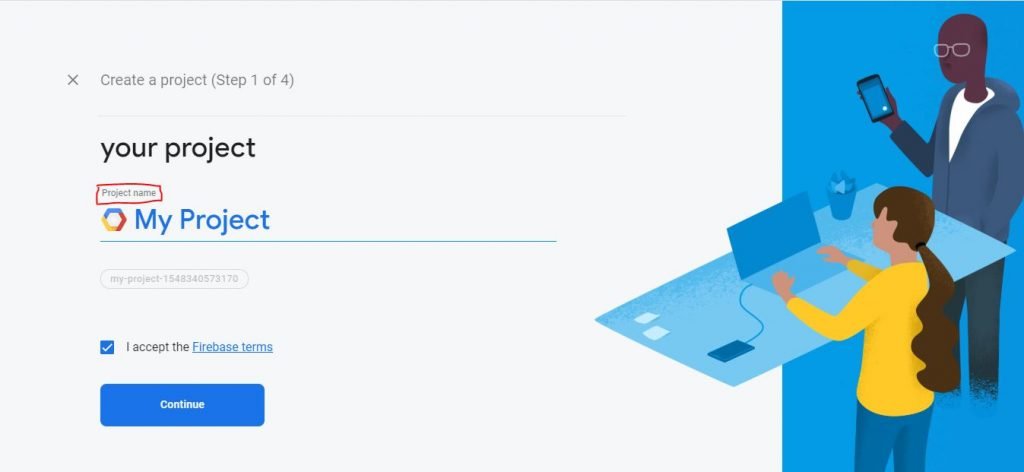
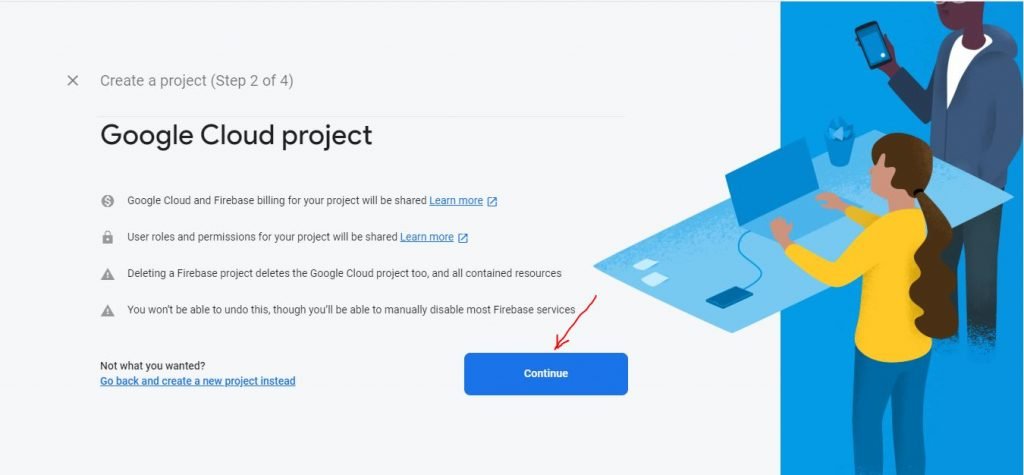
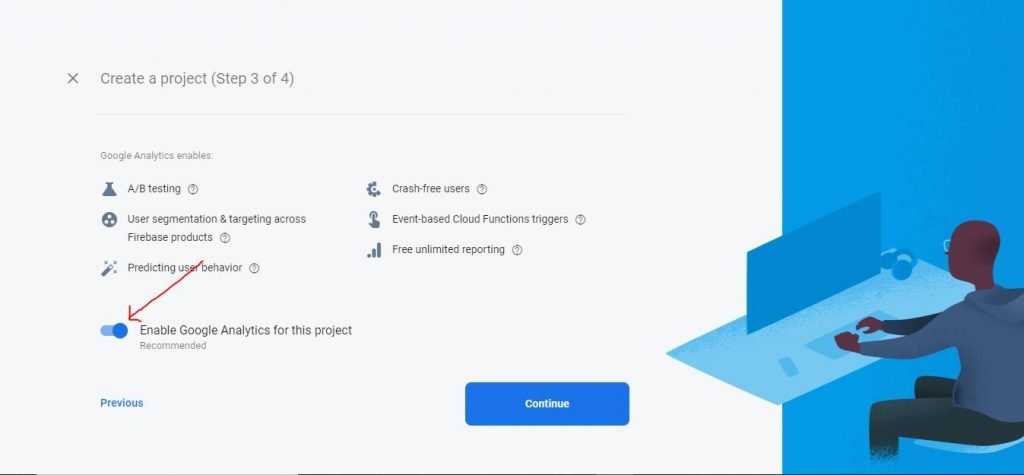
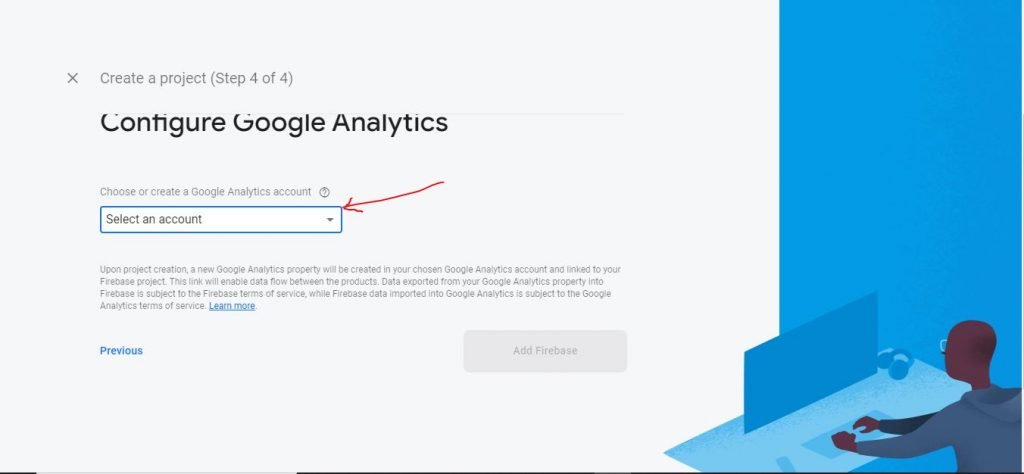
Visit : console.firebase.google.com




Now your firebase account is ready and able to use.
Visit the angular tutorial list. And make strong your angular concept. click here. wuschools.com is always written about agular concept for the angular lover. Ang writes about how angular makes your life easy if you are a web site developer.





Pingback: angularfire2 - npm install firebase angularfire2 - Angular
Pingback: angularfiredatabase - Angular
Hi there, You’ve done an incredible job. I will certainly digg it and personally suggest to
my friends. I’m sure they’ll be benefited from
this website.